Hirdetés
Új hozzászólás Aktív témák
-

adam_
senior tag
DNReNTi, Zedz

Ehhez a kódhoz lenne két kérdésem. Élesben valamiért a .title a:link {
text-decoration: none; } tulajdonság hatására sajnos ha ráviszem az egeret az "Adam" title-re, még aláhúzza, viszont most így beillesztve JSFiddleben meg nem az adott linket. Mi lehet a gond amiért JSben működik, de amúgy meg nem?!Valamint hogyan tudnám pontosan egy sorba hozni a címet és a menüt? Hiába adok a .title-re padding avagy margin-top: 10-20px-elt nem viszi egy sorban a menüvel.

-

DNReNTi
őstag
Gondolom pont az a cél.

(#1495) adam_
Kiegészíteném picit amit Zedz írt.
A blokk (block) szintű elem tulajdonságai:
- Mint ő is írta, előtte után sortörés van, ha ezt nem definiálod felül. (float)
- Ha nincs definiálva szélesség, kitölti a rendelkezésére álló teret. (Azaz a szülő elem szélességét)
- Ha nincs definiálva magasság, akkor a benne lévő elemek magasságáig terjed ki. (Ezért van, hogy pl egy üres <div> nem látszik, mivel a magassága nulla.)
- Definiálhatóak margin és padding attribútumok minden irányban. (Érdemes használni a box-sizing: border-box; fixet, megkönnyíti a matekot.)A sorszintű (inline) elemek tulajdonságai:
- Nem okoz sortörést, marad a "szöveg"környezetben. (Azért tettem "" jelbe, mert pl az img tag is inline)
- Csak jobb és bal margin definiálható.
- Nem akarok hülyeséget mondani, azt hiszem padding minden irányban alkalmazható.
- Nem definiálható magassága és szélessége.Így hirtelen ennyi.
-

Zedz
addikt
Mint láthatod, ha <div> közé zárom az O betűt, akkor az előtt és után lesz 1-1 "sortörés". Ez azért van, mert block szintű elem.
Ha <span>-t használsz, akkor a szöveg az eredeti formájában fog megjelenni, viszont ki tudod jelölni a kívánt részt. Ez az inline szintű elem.
De CSS segítségével rá tudod húzni az egyik elem tulajdonságát a másikra. Pl.: display: inline-block, vagy display: block;.
Hogy mi a probléma az oldalon lévő O betűvel azt nem tudom.

-

adam_
senior tag
Köszi, elmagyaráznád nekem, hogy itt a fentebb linkelt oldalon pl. miért van számomra "furcsán" a span theo osztályában a WORK kijelentés? Az adott oldalon még több helyen találkozok hasonló megoldással. Ez miért is van így, miért van szótagolva a szó és így beillesztve az osztályba?

<div class="caplabels">
<div class=" singlecolumncap">
W
<span class="theo">O</span>
RK
</div>
<div class=" singlecolumndescription"> Branding, Identity, Packaging, Illustration </div>
</div> -

adam_
senior tag
válasz
 Sk8erPeter
#1490
üzenetére
Sk8erPeter
#1490
üzenetére
DNReNTi, Sk8erPeter Köszönöm szépen! Igen, a DevToolsokra nem is gondoltam hirtelen.
 Technikai kérdés: A korábban linkelt oldalon elég sokmindent <div class="xy" </div> helyett <span class="xy"></span>-t alkalmaznak. Ez miben más, mintha div konténereket hozna létre?
Technikai kérdés: A korábban linkelt oldalon elég sokmindent <div class="xy" </div> helyett <span class="xy"></span>-t alkalmaznak. Ez miben más, mintha div konténereket hozna létre? -

DNReNTi
őstag
válasz
 Sk8erPeter
#1490
üzenetére
Sk8erPeter
#1490
üzenetére
Mint írtam: "egy übergagyi példa"

Annyira má' nem bonyolítottam. Részletkérdés. De tény, szebb megoldás így.
De tény, szebb megoldás így. -

Sk8erPeter
nagyúr
válasz
 DNReNTi
#1489
üzenetére
DNReNTi
#1489
üzenetére
Sőt, a visibility, opacity és transition segítségével némi áttűnéssel is lehet játszani.

>> http://jsfiddle.net/pad5q1kx/1/ -

adam_
senior tag
Ezen az oldalon található "effekt", amikor rámegyek a képekre, és alatta kis sávban egy átlátszó részen feljön egy szöveg, az milyen css tulajdonsággal állítható elő? Vagy ehhez is már JS kellene?
Úgy általánosságban kérdezném, nem tudom, hogy erre van-e "bevált módszer", de ha nektek valamilyen effekt, megjelenés megtetszik egy adott oldalon, amit a saját oldalatokon is alkalmazni szeretnétek, arra hogyan kerestek rá, néztek utána, hogy "hogyan csinálhatta az oldal eredeti tulajdonosa azt?". Gondolok itt a hasonló "képanimációkra", vagy animált menükre, ésatöbbi

-

DNReNTi
őstag
"Ha az li elem hover tulajdonságát teszem fehér hátterűvé [link], nem változik semmi. Nem erre gondoltál?"
Nem. Hanem így: jsfiddle.
Hanem így: jsfiddle."Hogyan lehetne ezt egy sorba hozni?"
Így. Figyelj arra, hogy én most itt beírtam fix 200px szélességet. Ha nem adsz a blokkelemnek szélesség értéket akkor automatikusa 100% lesz."mit is takar az inline megoldás, és miért "ronda", azt részleteznéd?"
Ezt takarja:
Ezt bele lehetett volna tenni egy osztályba és azt hozzáadni az elemhez. Szebb, általánosabb, és egyszerűbb megoldás is szemben ezzel, hogy CSS stílust ad hozzá. -

adam_
senior tag
válasz
 DNReNTi
#1485
üzenetére
DNReNTi
#1485
üzenetére
" Benne is van az átlinkelt oldalban. Az a tag blokkelem, amikor rámégy egérrel, az egész ami kifehéredik az mind maga a link. Tehát az a tag. Gondolom nálad a teret a li elem tölti ki, és inline van benne a link. "
Ha az li elem hover tulajdonságát teszem fehér hátterűvé [link], nem változik semmi. Nem erre gondoltál?
" Ilyen esetekben mint már írtam is korábban, teljesen felesleges float-tal szívatni magad, sokkal jobb megoldás az inline-block elemek használata. Egyébként, így, margin attribútummal beljebb tudod tolni. "
Próbáltam az általad ajánlott marginnal beljebb húzni, de valahogy arra sem reagált az éles oldalon. Így hát a javasolt display: inline-block metódussal próbálkozom. Itt viszont most nekem az a bajom, hogy a kép alá teszi ilyenkor a szöveget, és ha a szöveget oldalra tolom, a jobb oldali pozíciónak megfelelően, akkor a kép alatt üresen marad a hely. Hogyan lehetne ezt egy sorba hozni?
" Ehhez már JS is kell. Létrehozol egy osztályt ami a menüt fix pozicióba rakja az oldal tetejére. Amikor az oldal legördül egy adott pozícióba ezt az osztályt hozzácsapod az elemhez (a menühöz). Ez a linkelt oldalán nagyon rondán, inline van megoldva."
JS-el majd később szeretnék foglalkozni, de köszönöm, hogy írtad. Azt hittem simán CSS-el van megoldva. Azt hogy a linkelt Wordpress alapú oldalon mit is takar az inline megoldás, és miért "ronda", azt részleteznéd?
-

DNReNTi
őstag
"Ennek ellenére a tutorialban a megírt kód szépen hozza az átméretezéseket, ha kisebbre viszem a böngésző méretét."
Erre Wagner György tanár úr hírhedt idézetét tudom ismét elővenni:
Működik, de nem jó.
1. kérdésre a válasz:
Benne is van az átlinkelt oldalban. Az a tag blokkelem, amikor rámégy egérrel, az egész ami kifehéredik az mind maga a link. Tehát az a tag. Gondolom nálad a teret a li elem tölti ki, és inline van benne a link.2. kérdés:
Ilyen esetekben mint már írtam is korábban, teljesen felesleges float-tal szívatni magad, sokkal jobb megoldás az inline-block elemek használata. Egyébként, így, margin attribútummal beljebb tudod tolni.3. kérdés:
Ehhez már JS is kell. Létrehozol egy osztályt ami a menüt fix pozicióba rakja az oldal tetejére. Amikor az oldal legördül egy adott pozícióba ezt az osztályt hozzácsapod az elemhez (a menühöz). Ez a linkelt oldalán nagyon rondán, inline van megoldva. -

adam_
senior tag
válasz
 DNReNTi
#1483
üzenetére
DNReNTi
#1483
üzenetére
Köszönöm a válaszod! A kódot egy oktatóvideóból vettem.
 Ennek ellenére a tutorialban a megírt kód szépen hozza az átméretezéseket, ha kisebbre viszem a böngésző méretét.
Ennek ellenére a tutorialban a megírt kód szépen hozza az átméretezéseket, ha kisebbre viszem a böngésző méretét.Kicsit más:
- Az adott menüpontban hogyan lehetne beállítani, hogy link hover tulajdonság hatására ne csak a szöveg körül legyen fehér háttér, hanem az egész adott menüpont sávjában? Úgy mint ezen az oldalon: [link]

- A headerben található img-et, ami tulajdonképpen a logó, valamiért nem engedi beljebb helyezni a "Kezdőlap" menüponttal egyvonalban, holott a headerben található még egy p tag, ami jobbra van floatolva, és őt simán tudom mozgatni a jobb széléről. Mi lehet a probléma? Persze JSFiddleben simán megy: [link]
 De valamiért az éles oldalon nem.
De valamiért az éles oldalon nem.- Valamint még érdeklődnék, hogy az eredeti oldalon amikor görgetem le az oldalt, a menüsáv fixen felül marad, én az általam készített oldanál hiába teszem a nav elemet fix pozícióra, ha görgetem lefelé, ugyan felül marad, de így.
Egyrészt nem is pontosan felül marad az oldal tetején, hanem valamivel alá helyezi, másrészt a szélessége is valamiért lerövidül. Mi lehet ennek az oka?Bocsánat, hogy ha sokra sikeredett volna a megoldatlan problémám, de most épp ezek foglalkoztatnak. A célom, hogy egy Wordpress alapú oldalamat saját magam koppintsam html és css segítségével grides elrendezésbe gyakorlásképpen. A főoldal kreálásánál pedig ezeket nem sikerült még "lemásolnom".

Előre is köszönöm az eddigi és a mostani hozzászólásokat!

-

DNReNTi
őstag
A font-family attribútummal felsorolhatod azokat a fontokat amiket használni szeretnél. A sorrend számít, a prioritást jelenti, tehát az első lesz az első és így tovább. Első, de miben?
"ha a Georgia típust nem értelmezi a böngésző, akkor ugrik a Times New Roman-ra, és így sorban?"
Majdnem. Ha az adott karakter nem található az adott font karakter map-jén, akkor a következőn keresi, amíg el nem fogy, vagy meg nem találja."ebben a body tagben mit takar a 100% a font tulajdonságnál?"
A font-size: 100%; azt jelenti hogy a betűméret egyenlő lesz a böngésző default értékével, vagy ha azt már felüldefiniáltad, akkor az öröklöttel. Magyarul ennek így kb semmi értelme nincs.Szerk:
A korábbi hozzászólásodhoz ajánlom ezt a posztot.Már a kód elejében ellentmondásba ütközöl:
Azt mondod az első breakpoint max 480px-ig tart. Erre beírod hogy a szélesség 85%, tehát max 408px, aztán jön a max-width: 1280px; de ami még rosszabb: min-width: 960px; Na ezen menjen el a böngésző.
Na ezen menjen el a böngésző.  Gondoltam lehet azért írtad be, mert úgyis tovább öröklődik, de nem, mert a következő breakpoint-on felülvágod szintén ellentmondással, hiszen a minimum szélesség nagyobb mint a breakpont kezdő szélessége.
Gondoltam lehet azért írtad be, mert úgyis tovább öröklődik, de nem, mert a következő breakpoint-on felülvágod szintén ellentmondással, hiszen a minimum szélesség nagyobb mint a breakpont kezdő szélessége. 
-

adam_
senior tag
Valaki elmondaná, hogy pl.: ebben a body tagben mit takar a 100% a font tulajdonságnál?
Valamint a Font tagben írt Georgia, "Times New Roman...", Times azért van így írva, mert pl.: ha a Georgia típust nem értelmezi a böngésző, akkor ugrik a Times New Roman-ra, és így sorban? Ezt a font-family - generic family, meg úgy ámblokk a font tulajdonság felépítettségét elmagyarázná nekem valaki?

body {
width: 960px;
background: #fff;
margin: 0 auto 2em;
font: 100% Georgia, "Times New Roman", Times, serif;
}Előre is köszönöm a segítséget!
Kérlek az előző h.sz.-ra is nézzetek majd rá.
-

adam_
senior tag
válasz
 DNReNTi
#1478
üzenetére
DNReNTi
#1478
üzenetére
Köszi az új linket.

Erről mit gondoltok? Pontosabban arra lennék kíváncsi, hogy pl. a media query-ben alkalmazott méretezések responsive design esetén így ebben a példában általánosnak mondhatóak? Ezeket a méretezéseket %-ban és px-ben nagy vonalakban lehet alapul venni más oldalak kialakításánál is, ha a responsive design is szerepet játszik?
@media all and (max-width: 480px)
body {
width: 85%;
max-width: 1280px;
min-width: 960px;
}
@media all and (min-width: 481px) and (max-width: 780px)
body {
width: 90%;
max-width: 780px;
min-width: 485px;
font-size: 80%;
}
@media all and (min-width: 780px)
body {
width: 90%;
max-width: 480px;
}Gondolom az article, aside ... egyéb "részek" hossz/szélessége, már ezek mintájára szépen kiszámolgatható margin, padding, border ... méretekkel együttvéve, de most a fő body tagre és a media queryben alkalmazott min, max értékekre térnék ki, hogy mennyire tekinthetőek "iránymutatónak"?
Remélem érthetően írtam le, amit szerettem volna.

-

DNReNTi
őstag
válasz
 PumpkinSeed
#1479
üzenetére
PumpkinSeed
#1479
üzenetére
-

DNReNTi
őstag
Ah igen, mert nem ezt akartam linkelni.
 Hanem ezt. Ez nem a display: grid; attribútumra épít, hagyományos elemekből építkezel "rácsot", így nincs támogatottsági probléma. 1000 példát találsz amúgy erre a neten, de miután megérted mi a lényeg, saját magad sem nagy cucc megírni egyet. Mivel most menő az egyszerű, letisztult "flatdesign", így a "rácsrendszer" kiváló megoldás. Érdemes megismerni, responsive oldalhoz, szvsz a legjobb megoldás, ha sikerül elég általánosan megírni, akkor pedig többször is felhasználhatod.
Hanem ezt. Ez nem a display: grid; attribútumra épít, hagyományos elemekből építkezel "rácsot", így nincs támogatottsági probléma. 1000 példát találsz amúgy erre a neten, de miután megérted mi a lényeg, saját magad sem nagy cucc megírni egyet. Mivel most menő az egyszerű, letisztult "flatdesign", így a "rácsrendszer" kiváló megoldás. Érdemes megismerni, responsive oldalhoz, szvsz a legjobb megoldás, ha sikerül elég általánosan megírni, akkor pedig többször is felhasználhatod. 
-

adam_
senior tag
válasz
 DNReNTi
#1475
üzenetére
DNReNTi
#1475
üzenetére
DNReNTi, Most olvasom a grides linkelt cikkedben, hogy "grid is extremely new, not well supported", tehát egyenlőre a "régebbi" technológiák használata javasolt jelenleg a responsive design kialakításánál? Bár érdemes a griddel már részletesebben ismerkedni, mert a jövőben ez fogja átvenni a régebbi metódusokat? Mit gondolsz erről?
-

adam_
senior tag
A konténerek különböző elhelyezésére inkább a display tulajdonságot, vagy flexboxot érdemesebb használni? Vagy is-is? Mert most párhuzamosan tanulgatom a kettőt, de nem tudok különbséget tenni, hogy most mikor melyik célszerűbb...
 .. és erősítsetek meg, hogy jól gondolom, hogy a float tulajdonsággal megoldható tájolást csakis a legvégső soron érdemes alkalmazni, vagy ez hülyeség?
.. és erősítsetek meg, hogy jól gondolom, hogy a float tulajdonsággal megoldható tájolást csakis a legvégső soron érdemes alkalmazni, vagy ez hülyeség?  Valahol ezt olvastam, hallottam.., és hogy elsősorban a display, flexbox-ra kellene hagyatkozni.
Valahol ezt olvastam, hallottam.., és hogy elsősorban a display, flexbox-ra kellene hagyatkozni.DNReNTi, Zedz: Köszönöm a válaszokat!

-

adam_
senior tag
Ha a honlap egységeik (header, wrapper, footer, article ... etc.) méretezéséről van szó, akkor a responsive design kialakítása érdekében a pl. a különböző div konténerek méreteit célszerűbb és érdemesebb %-ban megadni? Vagy érdemesebb külön erre is inkább @media tulajdonságot használni? Mi erre a "szabály"?
-

honda 1993
senior tag
válasz
 Sk8erPeter
#1471
üzenetére
Sk8erPeter
#1471
üzenetére
Ertem, koszonom.

-

Sk8erPeter
nagyúr
válasz
 honda 1993
#1470
üzenetére
honda 1993
#1470
üzenetére
Ja, de illik feltüntetni a kép forrását.
-

honda 1993
senior tag
Sziasztok.
Ha letoltok egy kepet a "szabadon felhasznalhato vagy megoszthato" kepek kozul, (google kepek kozul) akkor azt mar hasznalhatom az oldalamon is ugye?
Van meg olyan hogy:
Szabadon felhasznalhato vagy megoszthato, akar uzleti celbol is.
Szabadon felhasznalhato, megoszthato vagy modosithato.
Szabadon felhasznalhato, megoszthato vagy modosithato akar uzleti celbol is.
-

Sk8erPeter
nagyúr
De, teljesen logikus, csak értelmezni kell a szavakat.

"A vélemény szó utalhat arra, hogy amit írok azt saját kútfőből teszem, és nem másolom valahonnan"
Nem, a vélemény nem csak sajátod lehet, hanem lehet másé is. A vélemény pont az, amit idéztél az előbb ("egy személynek a saját nézőpontjából kiinduló elgondolása a dolgokról"), úgyhogy ez most félremagyarázás, ha másolnád/idéznéd valahonnan, akkor az attól még, hogy nem a saját nézőpontod, ettől még lehetne akár más véleménye is, ebből következően a másolt szöveg az illetőnek a saját nézőpontjából kiinduló elgondolása, következésképp továbbra sem lehet objektív.
Ha viszont száraz tényeken alapuló szöveget írsz (pl. leírod, hogy van gravitáció), vagy épp ilyeneket másolsz valahonnan (tök mindegy, milyen forrásból származik), az már nem vélemény - ergo nem is szubjektív, hanem objektív.A "szubjektív vélemény" szavak összetétele tehát redundáns, és tulajdonképpen értelmetlen (mivel vélemény sosem lehet objektív).
Én szívesen OFF-olok erről még pár hsz.-en át, bármilyen szőrszálhasogatás is, eldumálhatunk róla, de mások nem biztos, hogy díjazzák.
(#1468) martonx:
Egyetértek, ezek a határok amúgy is legtöbbször szerintem elmosódnak, nincs olyan, hogy mondjuk a "web-developer" "nem ért" a design-hoz semmilyen szinten, vagy hogy a "backend-ninja" ne értene a kliensoldalhoz, "nem ért különösebben a browserhez, JavaScripthez, CSS-hez, HTML-hez", szerintem ez bullshit, elég nagy probléma, ha ilyen szinten csőlátású egy webfejlesztő, akár a frontenden, akár a backenden dolgozik.
Azért nekem elég fura lenne, ha valaki PHP expert lenne, de fingja nem lenne, hogy működik a böngésző, hogy kell leírni egy működő kódot JavaScriptben, és ne tudná, hogy kell CSS-sel formázni, vagy HTML-ben pötyögni...
-

martonx
veterán
Szvsz ez a 3 felé bontás értelmezhetetlen. Amit a backendeshez írtál, az valójában több külön szakmaként szokott megjelenni, pont az adott dolgok összetettsége miatt, mint pl. SQL fejlesztő, rendszergazda. Sőt még SQL-en belül is külön szokták venni, azaz van SQL fejlesztő, és SQL adminisztrátor.
Aztán persze cégenként, cég méretenként változik, hogy hol hány fő tölt be 1-1 szerepet, vagy kis cégeknél 1-1 fő hány szerepet tölt be.
-

Jim-Y
veterán
válasz
 Sk8erPeter
#1465
üzenetére
Sk8erPeter
#1465
üzenetére
Egyébként annyira nem logikus, max neked. A vélemény szó utalhat arra, hogy amit írok azt saját kútfőből teszem, és nem másolom valahonnan, az objektív/szubjektív pedig utalhat arra, hogy a szöveg tartalma mennyire alapul tényeken, vagy csak egyéni megfigyeléseken. Tehát ha így nézem, akkor simán össze lehet tenni a két szót, és még logikus is lesz, az más kérdés, hogy helytelen

-

adam_
senior tag
válasz
 Sk8erPeter
#1462
üzenetére
Sk8erPeter
#1462
üzenetére
Köszönöm a véleményeteket. Igen, Németországban élek már másfél éve.
-

honda 1993
senior tag
Akkor megerositetted azt amit gondoltam, mert en is ugy hiszem hogy a meg megmaradt par regebbi tipusu monitor miatt nem fogom atvarialni ( hiszen azokon is rendesen mukodik) csak az egesz monitort kitolti maga a tartalom.
Es ezekbol a monitorokbol ugyan nem tudom hogy mennyi lehet meg hasznalatban, de az biztos hogy az ido mulasaval egyre kevesebb lesz beloluk.Koszi
-

Jim-Y
veterán
válasz
 Sk8erPeter
#1462
üzenetére
Sk8erPeter
#1462
üzenetére
A vélemény egy személynek, a saját nézőpontjából kiinduló elgondolása a dolgokról. A vélemény, mivel az az individuumtól, annak perspektívajától függő, ezért szükségszerűen szubjektív.
 Legközelebb már talán megjegyzem ^^
Legközelebb már talán megjegyzem ^^ -

Sk8erPeter
nagyúr
"Apropó Photoshopos, Illustratoros okosságok mennyire játszanak fontos szerepet?"
Hát szerintem frontendesnek kötelező ismernie valamennyire (mindenképp) vagy nagyon (attól függ, egész pontosan a munkakörnél mit értünk most frontend alatt (lehet, hogy kb. mindent beleért a munkáltató, amit az ügyfél a honlapodból lát, lehet, hogy annak csak egy szeletével foglalkozik), kicsit sztem elmosódik ez a fogalom) a Photoshopot."Unterschiede zu XHTML und HTML4"
Hát nem tom, szerintem az XHTML és HTML4 különbségeivel most tök felesleges foglalkoznod, foglalkozz azzal, amivel a jövőben is fogsz, tehát HTML5-tel. Aztán majd ha később mégis érdekel, majd magadtól megtanulod, mi is az az XHTML.Amúgy tényleg alaposan nézz körül, hogy egy adott tanfolyamról milyen visszajelzések vannak (ha lehet ilyen véleményeket olvasni valahol), mert túl sok helyen túl sok a kókler, aki elmegy tanárnak, mert azt hiszi, ért hozzá (még BME-n is találkoztam olyan webfejlesztő kurzussal (szabadon választható tárgy volt, kíváncsiságból felvettem), ahol nekem égett az arcom a tanár nevetségesen elmaradott (90-es évekbeli) tudásától és leadott tananyagától (még valaki komolyan veszi); de szerencsére ennek ellenkezőjét is tapasztaltam, egy Microsoftnál is dolgozó emberkétől, akitől rengeteget lehetett tanulni, és nagyon képben volt).
Németországban tartózkodsz egyébként?
(#1461) Jim-Y:
"ami jön az szubjektív vélemény"
És megint Egy vélemény még mindig csakis szubjektív lehet...
Egy vélemény még mindig csakis szubjektív lehet...  Olyan nincs, hogy "objektív vélemény", mivel a kettő kizárja egymást. Muszáj volt megjegyeznem.
Olyan nincs, hogy "objektív vélemény", mivel a kettő kizárja egymást. Muszáj volt megjegyeznem. 
-

Jim-Y
veterán
Hát, én ezt így látom (és lehet, hogy rosszul látom, sőt ami jön az szubjektív vélemény):
Megjegyzés: az általam írt kategóriák között nyílván van átlapolás amire nem térek ki. Illetve, nyílván egy nagy vállalatnál egy csomó feladatra van külön ember. Pl Designer, Integrátor, QAEng -> testing, CI, stb.. ezek feladatkörét is besoroltam lentebb valamelyik kategóriába.
Frontend-ninja
===========* van érzéke a design-hoz.
* perfekten tudja a HTML-t, CSS-t
* ért a Photoshophoz
* ért a typográfiához
* ért a képmanipulációhoz, tudja, hogy kell bánni az svg-vel
* ért alapszinten a videóvágáshoz (olyan szinten, hogy ha a weblap megkívánná, akkor létre tudna hozni valamit amit megjelenít a weblapon)
* elsősorban web-lapokat készít
* tudja, hogy hogyan működik a browser (repaint, rerender, stb...)
* jól tudja használni a jQuery-t DOM manipulációra
* vágja a templatinget (templating alatt html templating-et, és css templatinget értek)
* ért valamilyen CMS-hez (WordPress, Drupal)
* ért a SASS, LESS, Compass valamelyikéhezWeb-Developer
============* nem érdekli a design, nem is ért hozzá
* kevéssé érdekli a HTML, CSS, de alap szinten értenie kell hozzá
* értenie kell, hogy hogy működik a browser, értenie kell a HTTP-t
* elsősorban web-appokat készít
* perfekten vágja a JavaScriptet
* perfekten vágja az AJAX-ot, Promisokat, tudja mi az a Web-Socket, Web-Worker stb..
* mivel ő elsősorban programozó, így érti a programozás fogalmait (OOP-re gondolok elsősorban)
* algoritmikus gondolkozású
* alapszinten ért valamilyen backend oldali technológiához
* létre tud hozni backend oldalon pl egy REST szervert
* alap szinten ért a webszerverekhez/alkalmazásszerverekhez, ezeket tudja használni
* ért a toolinghoz, tudja, hogy miből áll egy build folyamat
* tudja, hogy mi az a CI
* esetleg tudja, hogy hogyan készítsen egy mobil alkalmazást (natív, vagy hybrid)
* ért a debugginghoz (DevTools)
* képes tesztelni az alaklmazást (Unit tesztek, Integrációs tesztek)Backend-ninja
===========* Nem igazán ért a kliens oldalhoz, nem ért különösebben a browserhez, JavaScripthez, CSS-hez, HTML-hez
* perfekten vág valamilyen szerver oldali technológiát (Java, .Net pl..)
* képes bármilyen szerver oldali alkalmazást elkészíteni (nem architect szinten) REST, SOAP, desktop stb..
* jól ért az adatbázisokhoz, képes azokat finomhangolni, optimalizálni
* jól ért az OOP-hez (ugyanúgy mint a web-developer)
* érti a build process-t
* képes tesztelni a backend oldalt (unit tesztek, selenium, mocking -> pl soapUI)
* képes az alkalmazásból külső komponensek meghívására, és ezen külső komponensek rendszerbe integrálására
* nagyon jól ért az alkalmazásszerverek konfigurálására (ezek közül többet is ismer, Glassfish, JBoss, Websphere pl..)
* járatos a UNIX világában
* ha a szerveren valamit be kell állítani akkor ő ért hozzá
* DevOps---------------------------
Biztos sok mindent kihagytam, de hirtelen ennyi jutott eszembe, és ÉN nagyjából így érzem a dolgot momentán.
Mely speciális szaktudással van nagyobb esélye, hogy az ember munkát kapjon?
Java/C# developerként biztos kapsz munkát.
Web-Developerként is biztos kapsz munkát
Designerként nem tudom hogy kapsz-e munkát -> szerintem igen, de abban nem vagyok járatos.Valószínűleg tök mindegy, hogy melyik utat választod, ha szorgalmas vagy, folyamatosan bővíted a spektrumod, akkor lesz munkád. És lesz jó fizetésed. Csak elkötelezettnek kell lenni a munkádat illetően.
----------------------------
> Szerintem Backendesként lehet legjobban keresni, utána WebDev-ként, utána Frontendesként
> Szerintem WebDev-ként kell a legtöbb mindenhez érteni, utána Frontendesként utána Backendesként
> Szerintem Backendesként kell a legmélyebb tudás, utána passzÜdv
-

adam_
senior tag
Igazából minden érdekel, de ha szűkíteni kellene a dolgot, akkor inkább HTML, CSS, Javascript irányba mennék el, inkább Frontend. De mivel érdekel a design és hasonló dolgok is (annak ellenére, hogy még nem mélyültem el a témában), azt is csinálnám emellett. Szóval olyan multifunkciósnak nevezném a dolgot.
De mivel a kurzus is inkább frontendre megy rá, meg azt tanulnom jelenleg is, tisztán frontendes is szívesen lennék.De ha már így felvetetted, tisztán a Webdeveloper mivel foglalkozik? Ő Backendes, vagy Back és - Frontendes is egyben? Mert persze a szó szoros értelmében ezt a pozíciót sem vetném el, de mivel úgy godolom, ő foglalkozik szerver oldali dolgokkal is, inkább első körben Frontendes technológiákra feküdnék rá, hozzám az áll közelebb.
Még egy kérdés akkor már.
 Mely speciális szaktudással van nagyobb esélye, hogy az ember munkát kapjon? Frontend, backend, designer avagy a multifunkciós pozíció?
Mely speciális szaktudással van nagyobb esélye, hogy az ember munkát kapjon? Frontend, backend, designer avagy a multifunkciós pozíció? -

adam_
senior tag
Én januártól az alábbi 4 továbbképző - kurzuson fogok résztvenni folyamatosan 2 hónapon keresztül, ezt ajánlották számomra továbbképzésre speciell a frontendes területre. Feketével a kurzus címe, dőlttel pedig a kurzus tartalmi részei láthatóak. Szóval tanulni fogok elég sok mindenről, emellett magamtól még majd később PHP-zok és megismerkedem majd a CSS Preprocessorokkal is, de úgy gondolom a kurzus tartalmilag felöleli a frontendes programnyelveket és elvárásokat. Ti mit gondoltok erről? Vagy még majd mit lenne érdemes "hozzátanulni"? Apropó Photoshopos, Illustratoros okosságok mennyire játszanak fontos szerepet? Vagy ez egy külön műfaj "designer-meló", nem mindegyik frontendes állásnál kritérium? Vagy jó ha ezt is tudja az ember alapszinten?
Webseitengestaltung mit (X)HTML und CSS - Struktur,
Texte, Farben, Hyperlinks, Grafiken, Formulare, TabellenEinführung
Aufbau eines HTML5-Dokuments
Texte strukturieren
Farben
Hyperlinks
Grafiken
Listen
Formulare
Tabellen
Unterschiede zu XHTML und HTML4Webseitengestaltung mit (X)HTML und CSS - moderne
Weblayouts, Barrierefreiheit, Planen und Erstellen einer
eigenen WebsiteZusammenspiel von HTML5 und CSS
Grundlagen moderner Weblayouts
Standardkonformes Webdesign: Standards, Regeln
Meta-Tags
Suchmaschinenoptimierung (SEO)
Barrierefreiheit
Ausblick: JavaScript
Grafiken für Webseiten optimieren
Planung und Konzeption von Internetseiten
Publizieren der eigenen Webseite im InternetJavaScript, Basics
Einführung / Grundlagen
Erste Schritte
JavaScript einbinden
Sprachelemente
Kontrollstrukturen
Funktionen
Fehlersuche / Debugging
Das JS-ObjektmodellJavaScript - Aufbaukurs
Zugriff auf HTML-Dokumente
Ereignisse / Events
Cookies
DOM-Scripting / DOM-Manipulation
DHTML
Audio und Videosteuerung in HTML5
Ausblick: AJAX
Ausblick: JQuery -
-

adam_
senior tag
válasz
 Sk8erPeter
#1455
üzenetére
Sk8erPeter
#1455
üzenetére
A CSS és HTML mellé ha piacképes Frontendes tudást szeretne szerezni az ember mennyire fontos még a keresőoptimalizálásban szerzett gyakorlat? Valamint a Javascripthez az AJAX?
-

Sk8erPeter
nagyúr
"Az SVG2 nyelvet mennyire érdemes elsajátítani a HTML5 és a CSS3 mellé?"
Annak ellenére, hogy összességében nyilván nem haszontalan, szerintem teljesen felesleges egyelőre foglalkoznod vele, inkább mélyítsd az eddigi tanulmányaidat, plusz kezdd el inkább tanulni pl. a (kliensoldali) JavaScriptet. Aztán jöhet valami szerveroldali nyelv. -

adam_
senior tag
Valamint még az előző témához kapcsolatban elfelejtettem kérdezni, hogy az itt található kódrészletben a flexbox konténer flew-flow:row wrap; tulajdonság beállítása után mégsem töri meg az oldal kinézetét a különböző div konténereknél, ha kisebbre húzom az ablak méretét. Ez miért nem következik be?
Viszont ha a flex-flow tulajdonságot nem shorthandban írom, hanem így:
flex-wrap:wrap;
flex-direction:row; akkor gond nélkül működik a honlap törése kisebb ablakméretekben. -

adam_
senior tag
Sziasztok! A flexboxos elrendezéseket gyakorlom. Mit gondoltok ez az elrendezés miért nem hasonlít erre:

Elvileg a kódolt flexboxnak is így kellene kinéznie, ennek ellenére a különböző div konténerek teljesen máshol találhatóak. Mely tulajdonság "elírása" okozta ezt? Többször is összevetettem a példatárban található kódot az enyémmel, de mégsem jó.

Előre is köszi a válaszokat!
-

Zedz
addikt
válasz
 honda 1993
#1450
üzenetére
honda 1993
#1450
üzenetére
Ha mondjuk csinálsz egy olyat, hogy a content középre igazítva mindig fix 1000px széles legyen, akkor nyilván ki fogja tölteni az egész teret egy 1024-es monitoron, és nyilván jó sok helyet ad egy 1920-ason. Ha azt akarod, hogy mindenhol kitöltése, akkor px helyett használj %-ot.

A lényeg szerintem hogy a középre igazított tartalom és úgy az egész oldal használható legyen. Ha ez kisebb felbontáson is megvalósul, akkor ne variáld át.
-

honda 1993
senior tag
Sziasztok.
Az oldalam jelenleg ugy nez ki, hogy a 16:9-es monitorokon a terveim szerint jelenik meg, mig a 4:3-as monitorokon nyilvan egy kicsit maskeppen.
Egeszen pontosan, a 4:3-n az egesz kepernyot kitolti az oldal, ( vagyis a container) mig a 16:9-es monitorokon van egy kis hely a jobb es a bal oldalon.Tehat roviden annyi , hogy a 4:3-on is rendesen latszik, de nem marad hely a container mellett a jobb es a bal oldalon.
Szerintetek most emiatt erdemes lenne atvarialni az egesz oldalt? ( nem tudom hogy mennyi ilyen regi monitor van meg hasznalatban )
Meg igazabol azt sem mondanam hogy rosszul jelenne meg rajtuk az oldal, csak egy kicsit mas. -

adam_
senior tag
válasz
 Sk8erPeter
#1448
üzenetére
Sk8erPeter
#1448
üzenetére
Köszönöm.

-

Sk8erPeter
nagyúr
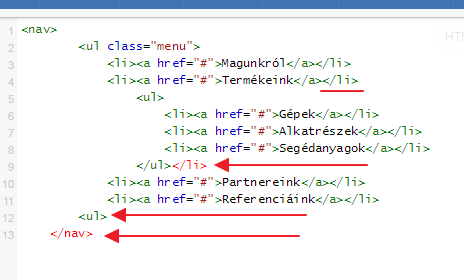
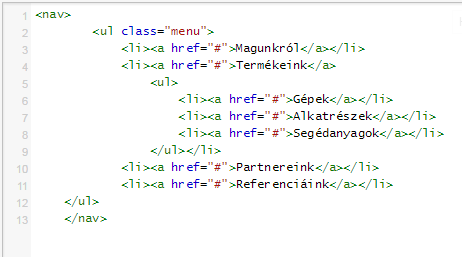
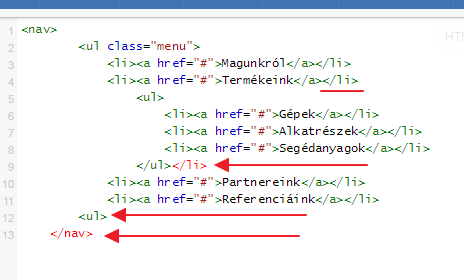
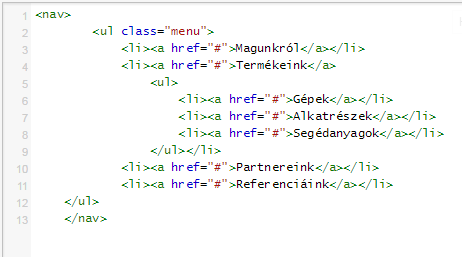
Nem árt odafigyelni a szintaxis-kijelölésre, nem véletlenül van, a pirossal jelölt tagek jelzik a hibát:

Ha kijavítod, máris nem látod a piros részt:

A lényeg: a Termékeink list itemet előbb lezártad, mint kellett volna, pedig az tartalmaz egy másik unordered listet is, ezenkívül az <ul> tag megfelelő lezárása az </ul>.
Itt az új változat:
http://jsfiddle.net/tob7fqec/5/ -

DNReNTi
őstag
Sajnos most nincs időm kimazsolázni, tuti valami apróság, viszont ez segíthet: How To Create a Pure CSS Dropdown Menu.

-

adam_
senior tag
válasz
 Sk8erPeter
#1443
üzenetére
Sk8erPeter
#1443
üzenetére
Hoppá, köszönöm! Itt a jó.

-

adam_
senior tag
Itt valamiért a termékeink menüpontból nem jönnek elő az alatta lévő menüpontok, ha ráviszem az egeret a hover tulajdonság alapján. Mi lehet a probléma?
-

adam_
senior tag
válasz
 PumpkinSeed
#1439
üzenetére
PumpkinSeed
#1439
üzenetére
Köszi, így már jó!

DNReNTi Köszi neked is!
-

adam_
senior tag
Itt mi az a css tulajdonság, amellyel a textarea méretét tudom szabályozni? Gondolok itt arra, hogy a felhasználó csak egy bizonyos szélességig tudja széthúzni a beviteli mezőt a szöveg beírása céljából. Most sajnos úgy funkciónál, hogy magából az űrlapból is ki lehet húzni, ami 500px széles és középen található. Megadtam neki 250px szélességet, de mégis ennél "szélesebbre" is lehet húzni.
-

tonyrulez
őstag
Igen, egy online weblap kinézetét változtatja meg a Stylish, itt a script. Az oldal képeit (háttér, menügomb stb.) cseréli le más képekre, amik egy képmegosztó oldalon vannak (picsto.re). Ha a képeket megosztó oldal nem működik, akkor a script ugyanúgy elrejti a weboldal képeit, de értelemszerűen a csereképeket nem tudja betölteni, így egy lecsupaszított oldal marad csak. Ezért akarom a képeket a gépről betöltetni (és lassú net esetében is jobb lenne). Tehát a neten lévő oldalon a gépen lévő képek jelenjenek meg.
-

G.F.
aktív tag
Firefox: egy szürke négyzet látszik a logó helyett, a szöveggel. Ha nagy keservesen megfordul, a hátulján is ott a szöveg, megfordítva.
IE11: ugyanaz a helyzet, csak szép síma a fordulás
Chrome, Opera: itt már látszik a logó, de a szöveg nem. Se elől, se hátul...
Safari: logó látszik, de a 90 foknál eltűnik.... -

adam_
senior tag
Itt látható, hogy sajnos az animáció következtében amint megfordul a Chrome logó, mögötte a "Gyerek - div" -ben található szöveg valamiért nem látszódik a hátoldalán. Többször is már átnéztem a példát, de sajnos nem sikerült rájönnöm, hogy hol a hiba.
Előre is köszönöm az észrevételeket!
-

tonyrulez
őstag
válasz
 PumpkinSeed
#1431
üzenetére
PumpkinSeed
#1431
üzenetére
Ezeket már megcsináltam, file:/// előtaggal és anélkül is, de nem jeleníti meg a képeket egyikkel sem.
-

tonyrulez
őstag
válasz
 PumpkinSeed
#1429
üzenetére
PumpkinSeed
#1429
üzenetére
Pontosan, csakhogy a HTML nincs nálam, egy online oldal kinézetét változtatom meg egy Stylish script-el. Így néznek ki a képek linkjei:
background:url(https://p1.picsto.re/zgNZn.jpg);
Ezt mire kell átírni pontosan? -

adam_
senior tag
válasz
 fordfairlane
#1427
üzenetére
fordfairlane
#1427
üzenetére
Köszönöm, már jó!

Ennek a kódnak pedig ilyen kék-fehér csíkos hátteret kellene adnia, mégsem jön ki, mit rontottam el?
-

adam_
senior tag
A színátmenet használata linear-gradient, radial-gradient.. használata a komolyabb frontendes fejlesztéseknél mennyire használatos? Szívesen használt pl háttérképek, headerek, esetleg gomb designok kialakításánál?
Próbálok orientálódni, hogy mit érdemes jobban és mit kevésbé oda-vissza "vágni".

-

tonyrulez
őstag
Üdv!
CSS-hez egyáltalán nem értek, de használok per. pill egy userstyle-t, ami a weboldal kinézetét változtatja meg, és szinte 100%-ban a linkelt képekre támaszkodik. Viszont ha a képeket host-oló oldal lehal, akkor addig nem lehet azt a style-t használni. Meg lehet valahogy oldani, hogy a gépre mentett képeket linkeljem be a script-be, és így nem a netről, hanem a gépről nyissa meg a képeket? A file:/// nem működik. -

adam_
senior tag
válasz
 Sk8erPeter
#1422
üzenetére
Sk8erPeter
#1422
üzenetére
Elnézést!

-

Sk8erPeter
nagyúr
A JavaScripttel kapcsolatos kérdéseket miért nem a JavaScript topicban teszed fel, miért a CSS topicban? Ráadásul a JavaScript topic összefoglalójában (nyisd le) van jópár hasznos anyag, nem véletlenül szedtük össze többen is.

-

adam_
senior tag
Tudnátok ajánlani egy jól felépített, példákat tartalmazó, magyar vagy német nyelvű Javascript könyvet, jegyzetet, ami elsősorban kezdőknek szól, de "komolyabb" szintre is el lehet vele jutni a végére?
Nézegettem amazonon ilyen összefoglalós felépítésű könyveket, ezeket találtam, tanult már valaki ezen kiadó könyveiből, tapasztalatok?
JavaScript-kurz-gut-David-Flanagan
CSS-kurz-Eric-A-Meye
HTML5-kurz-Jennifer-Niederst-RobbinsNem hiszek az ilyen "Tanuljunk meg 24 óra alatt... " és hasonló féle könyvekben, azért keresnek egy igazán jót, és elismertet Javascript témában. Az általam találtak jó értékeléseket kaptak, de sajnos én még nem ismerem ezeket, és nem tudom, hogy érdemes lenne-e megvennem.
(#1418) adam_ Majd valaki erre is nézzen rá, köszönöm szépen!

-

martonx
veterán
válasz
 Sk8erPeter
#1414
üzenetére
Sk8erPeter
#1414
üzenetére
francba én is fenn akadtam a nyelvtan náci szűrődön

-

adam_
senior tag
A transition tulajdonság használata mennyire jellemző manapság egy weblapfejlesztésnél? Gondolok itt arra, hogy a kép - áttűnéseket, effekteket főként CSS-el oldják meg, vagy Javascripteket alkalmaznak inkább erre?
Meg úgy ámblokk az "egyszerűbb" effektekhez CSS-t alkamaznak, a "bonyolultabbakra" Javascriptet, Jquery-ket? Mi a jellemzőbb? -

Zedz
addikt
válasz
 Sk8erPeter
#1416
üzenetére
Sk8erPeter
#1416
üzenetére
Jajj, az utóbbira gondoltam, csak az előbbivel próbáltam rövidíteni.
 Az igazsághoz hozzátartozik, hogy a főiskolán egy fél évig kellett volna ezzel is foglalkozni, csak a tanárt sem érdekelte, rosszul lett leadva, így nekünk sem tetszett annyira. Na majd most...
Az igazsághoz hozzátartozik, hogy a főiskolán egy fél évig kellett volna ezzel is foglalkozni, csak a tanárt sem érdekelte, rosszul lett leadva, így nekünk sem tetszett annyira. Na majd most... 
-

Zedz
addikt
válasz
 martonx
#1413
üzenetére
martonx
#1413
üzenetére
Igazából PHP-t tanítottak a főiskolán 2 évig. Voltam kisebb-nagyobb projektekben ahol szintén ezt használtuk, és mai napig ezzel dolgozom. Az ASP és Java vonal azért érdekel, mert ha úgy adódik és ezzel kell dolgoznom, akkor tudjak valamit ne csak pislogjak ott. Meg alapból kíváncsi lettem..
 Ezért kérdeztem rá miért vagytok ennyire a PHP ellen, mert igazából én még nem sok hátrányát tapasztaltam, bár lehet azért mert nem voltam még akkora volumenű projekten.
Ezért kérdeztem rá miért vagytok ennyire a PHP ellen, mert igazából én még nem sok hátrányát tapasztaltam, bár lehet azért mert nem voltam még akkora volumenű projekten.A linkeket köszönöm, az elsőt ismerem, a másodikat nem.

-

martonx
veterán
Félreértés ne essék, én nem akarok az ASP.NET mellett pálcát törni, csak éppen a PHP ellen, és egy jó alternatíva például az ASP.Net, de itt a "például"-on van a hangsúly.
Egyébként "hello world" szinten szerintem semmi előnyét nem fogod látni, sőt azt fogod érezni, hogy bakker ezt egy 10 soros php file-al is meg tudnám csinálni.
Aztán amikor végigszenvedted magad életed első több fejlesztős, több emberhónapos projektjén PHP-ban, majd utána egy hasonlót megcsinálsz például ASP.NET-ben is, na akkor érezni fogod, hogy miről beszélünk.Mindenesetre egészen váratlan módon itt találsz hozzá anyagokat, egészen jó get startedeket, meg egy adag oktató videót is: www.asp.net Van hozzá, egészen naprakész (hehe, már amennyire bármilyen dokumentáció naprakész lehet) magyar nyelvű ingyenes e-book is link
-

Zedz
addikt
Lehet itthon egy gyakorló projekt keretein belül ki fogom próbálni az ASP-ot, felkeltettétek az érdeklődésem.
 Kezdésként szeretném itt megkérdezni, hogy ismertek jó tutorialokat hozzá?
Kezdésként szeretném itt megkérdezni, hogy ismertek jó tutorialokat hozzá? -

martonx
veterán
válasz
 Sk8erPeter
#1410
üzenetére
Sk8erPeter
#1410
üzenetére
"ez szerintem elég sok webfejlesztőnek elég is lehet, legalábbis kezdetben egész biztosan"
Sőt ha megnézed, hogy a Prémium, Ultimate miben tud többet, akkor látszik, hogy azok már csak azokhoz a fejlesztő cégekhez kellenek, ahol komplett tesztelő csapatok dolgoznak a sok tucat / sok száz programozó mellett.
Azaz egészen sokáig el lehet jutni az új Community Edition-nel
-

Sk8erPeter
nagyúr
válasz
 martonx
#1409
üzenetére
martonx
#1409
üzenetére
"A PHP egy típustalan script nyelv."
Nem, a PHP nem típustalan, hanem gyengén típusos scriptnyelv. ([link]) Azért nem ugyanaz.Amúgy annyit hozzátennék, hogy annak ellenére, hogy a PHP-nek gyorsan neki lehet esni, a gyengén típusossága épp, hogy több időelcseszést jelenthet adott esetben, például akár kód ellenőrzésekor és analizálásakor (nyilván egy típusos nyelv szigorú(bb) ellenőrzést is lehetővé tesz már IDE szintjén is), akár kódból történő generáláskor (ld. web service-ekhez (ennél nekem emlékezetes a (már rég elavult) SOAP-hoz generálandó WSDL-fájl, ami PHP-vel iszonyat sok órás időelb@szás lehet, C#-kódból négy-öt kattintás), vagy valamilyen egyéb célra szükséges fájl generálása kód alapján). A PHP-vel még az is baj, hogy tényleg kínosan sok a kókler, aki ezen a nyelven valahogy elevickél, és annak a munkamorálját is rontják, aki mondjuk hozzáértő (ez rontja a renoméját is a nyelvnek).
Egyébként szerintem hogy valaki megértse a különbséget, ki kell próbálnia más nyelvet is a webfejlesztéshez a PHP-n kívül. Én ASP.NET-ezésnél érzem azt (bár egyelőre nem vehető komolyan a tudásom benne; BTW Javát még webfejlesztésre nem használtam), hogy nemcsak a nyelv köti jó értelemben a kezemet valamilyen módon, és terelget jó irányba, hanem az egész kapcsolódó infrastruktúra, az eszközök (a Visual Studio, ReSharper, stb.) is dolgoznak a kezem alá (még ha PHP-hoz is vannak jó eszközök, számomra valahogy más).
Ha tényleg komolyan veszik a Linux és open source világ felé való nyitást (és jelenleg úgy tűnik), akkor még szimpatikusabb az egész.(#1407) martonx:
Jaja, jött egyből email az ingyenes ajánlatokról, a Visual Studio Community 2013 láttán eléggé meglepődtem, így, hogy megnéztem, kb. mit tud, ez szerintem elég sok webfejlesztőnek elég is lehet, legalábbis kezdetben egész biztosan. -

martonx
veterán
A PHP egy típustalan script nyelv. Ezzel mindent elmondtam. Ettől persze még lehetne benne komoly dolgokat is csinálni, csak sokkal több macera.
Ráadásul mint típustalan script nyelv, szinte hívogat a gányolásra, elvégre emberek vagyunk, és mindenki szeret elfolyni a kisebb ellenállás irányába. Azaz pistike projektekhez sokkal egyszerűbb PHP-t használni. Viszont a projektek bonyolódásával elkezd visszájára fordulni a folyamat, és egy bizonyos szint felett már kb. csak szenvedés PHP-zni. Hogy hol van ez az inflexiós pont, az persze egyén függő.Az egyetlen kivétel a Facebook. De az is csak arra példa, hogy korlátlan tőkével a hátad mögött bármit megtehetsz, akár szarból is tudsz egész komoly várat építeni. Ráadásul FB esetében a PHP inkább mint csak a C fordító script nyelveként funkcionál, és kb. nulla köze van a tényleges PHP-záshoz.
Egyébként ha már script nyelv, akkor nekem a Python egészen bejön.
-

Zedz
addikt
Csak kíváncsiságból kérdem, miért szurkoltok ennyire a PHP ellen?
 Volt már róla szó, hogy a pistike projektek nagy része abban készül el, illetve hogy az ASP és Java vonal erősebb a vállalati környezetben, de az okát ki tudná valaki fejteni?
Volt már róla szó, hogy a pistike projektek nagy része abban készül el, illetve hogy az ASP és Java vonal erősebb a vállalati környezetben, de az okát ki tudná valaki fejteni? 
-

martonx
veterán
válasz
 Sk8erPeter
#1405
üzenetére
Sk8erPeter
#1405
üzenetére
"Hozzáteszem, a .NET-vonal erősödése, a nyitás a Linux és open source világ felé, stb. nekem tetszik ([link]), így én támogatnám, hogy az vegye át a népszerűségi listák csúcsát a PHP helyett. "
Szívemből beszélsz.

És ha ehhez még azt is hozzávesszük, hogy tegnaptól kezdve a Visual Studio Professional gyakorlatilag ingyenesség vált Visual Studio Community Edition néven, akkor ez brutális fegyvertény az ASP.NET mellett. (Ha emlékeztek még az IDE-ket boncolgató beszélgetésünkre).
Per pillanat is több olyan komoly PHP fejlesztő ismerősöm van, akik másnap kukázzák a PHP vonalukat, mihelyst linux-on / OSX-en (hát istenem az egyik OSX buzi, senki se lehet tökéletes) komolyan futni fog az ASP.NET. -

martonx
veterán
válasz
 DNReNTi
#1400
üzenetére
DNReNTi
#1400
üzenetére
Jelzem LESS-ből épp a napokban jött ki a 2.0, azaz immár mindent tud amit az SASS. Én nem igen tartom magam frontendesnek, legalábbis a szó CSS-es értelmében, így nyilatkozni nem tudok róla, hogy melyik a jobb, szvsz csupán ízlés kérdése (személy szerint SASS-al jó tapasztalataim vannak, LESS-el meg semmi, de ennek a fejlődését is követem azért).
-

Sk8erPeter
nagyúr
válasz
 Sk8erPeter
#1403
üzenetére
Sk8erPeter
#1403
üzenetére
Hozzáteszem, a .NET-vonal erősödése, a nyitás a Linux és open source világ felé, stb. nekem tetszik ([link]), így én támogatnám, hogy az vegye át a népszerűségi listák csúcsát a PHP helyett.

Szerk.: (#1404) Jim-Y : OK, világos.
 Nekem aztán nem lesz szívfájdalmam, ha beigazolódik, amit mondasz, hogy a PHP népszerűsége DURVÁN csökken, csak akkor tényleg DURVÁN csökkenjen...
Nekem aztán nem lesz szívfájdalmam, ha beigazolódik, amit mondasz, hogy a PHP népszerűsége DURVÁN csökken, csak akkor tényleg DURVÁN csökkenjen... ![;]](//cdn.rios.hu/dl/s/v1.gif)
Szerk. 2.: hopsz, ez már eléggé OFF, át is kattintom.
Szerk. 3.: Jim-Y szerk. után: nyilván nem a Vér István a követendő példa, nem ezt mondtam, hanem azt, hogy eddig is elképesztő sok normálisabb alternatíva volt a PHP helyett, mégis a népszerűsége és ismertsége annyira bebetonozódott, hogy nézd csak meg akármelyik webfejlesztős topicot, amikor egy kezdő előrébb akar jutni, akkor sajnos egyből azt kérdezi, hogy akkor most ezt hogy kell PHP-ban megoldani.
Nyilván mondjuk az ingyenessége és az, hogy open source, azért igen vonzó. Még ha a nyelv maga egy kókány szarnak is tűnik, amikor az ember használ egy típusos nyelvet. -

Jim-Y
veterán
válasz
 Sk8erPeter
#1403
üzenetére
Sk8erPeter
#1403
üzenetére
Az a baj, hogy a hozzaszolasomban valami tamadasi pontot kerestel, holott en csak annak fenyeben irtam, amirol en is olvasok a neten. Szivesen mondanam, hogy durva bennfentes informacioim vannak arrol, hogy a PHP-nek vege, vagy, hogy a jQuery a multe, de ez nem igaz, egesz egyszeruen naponta utkozom ilyen cikkekbe, hozzaszolasokba amik ezt boncolgatjak. Az, hogy a PHP veszit a nepszerusegebol, ezt is csak olvasom, naponta, TIOBE, Google trends akar bizonyithatna is, de mint tudjuk ezek leginkabb bullshitek, de akkor is, miert nem olyat latok, hogy a Java nepszerusege durvan csokken, miert nem olyat latok, hogy a Nodejs nepszerusege durvan csokken, miert pont azt olvasom nap, mint nap, hogy a PHP nepszerusege csokken. Ami egyebkent mar csak amiatt is igaz, hogy mennyi jo uj dolog jott be az utobbi evekben. Most egyebkent, meg csak nem is azt irtam, hogy a PHP szar lenne (pedig szerintem az
 ), hanem, hogy veszit a nepszerusegebol. A jQuery hegemoniaja pedig pont az Angular, Ember es tarsai miatt latszik megtorni. Amit irtal, az pedig felreertesbol adodik szerintem, pontosan tudom, hogy mennyire jo a jQuery es, hogy melyik reszet erdemes hasznalni, es nem is azt irtam, hogy rossz lenne maga a lib, csakhogy a frameworkok tobb dologra is megoldast kinalnak, ami miatt pluszban nem kell a jQuery-t behuzni mint dependency-t. Pl DOM mutation, vagy XHR... talan igy mar tiszta
), hanem, hogy veszit a nepszerusegebol. A jQuery hegemoniaja pedig pont az Angular, Ember es tarsai miatt latszik megtorni. Amit irtal, az pedig felreertesbol adodik szerintem, pontosan tudom, hogy mennyire jo a jQuery es, hogy melyik reszet erdemes hasznalni, es nem is azt irtam, hogy rossz lenne maga a lib, csakhogy a frameworkok tobb dologra is megoldast kinalnak, ami miatt pluszban nem kell a jQuery-t behuzni mint dependency-t. Pl DOM mutation, vagy XHR... talan igy mar tiszta 
"Vér István ne a PHP-hoz nyúlna elsőként, és kezdene el benne kókányolni, főleg, ha az Olcsó János Kft. akár ingyen kínál PHP-támogatással egész tűrhető méretű tárhelyet, csak egy domaint kell venned hozzá."
Ezzel nem tudok vitatkozni, ez igy van, viszont en nem akarok a Verpistis szintnel leragadni, hanem a nagyobb halak trendjeit szeretnem figyelni. Google -> Angular, Facebook/Instagram -> React, par masik nagyobb versenyzo -> Ember... szoval erted..a trendek

-

Sk8erPeter
nagyúr
válasz
 DNReNTi
#1391
üzenetére
DNReNTi
#1391
üzenetére
(#1391) DNReNTi:
"A JS-hez kapcsolódik a JQuery, nem árt megismerni (sőt), de szerintem egyre inkább leáldozóban van neki."
(#1395) Jim-Y:
"PHP nepszerusege durván csökken, a jQuery pedig kezd kimenni a divatból"
Most komolyan, hogy állíthattok ilyeneket? Jó, értem, jQuery nélkül is sok feladat megoldható, sőt, sokszor vicces, amikor a legalapvetőbb feladatokra is valaki jQuery-s megoldást mutat, miközben plain JS-ben vakarnia kellene a fejét, és tök fasza, hogy sok minden megoldható manapság library nélkül, de ettől még a jQuery megmarad annak, ami eredetileg volt: hasznos eszköztárnak, ami gyorsíthatja a kódolást. Mondjuk az AJAX-os kommunikációt, hibaellenőrzést akkor is sokkal macerásabb egyelőre megoldani plain JS-sel, ha ezt valaki nem ismeri el. Igen, el lehet kezdeni wrappereket írni mindenre plain JS-alapokon, és akkor eljutsz a Zepto.js-ig, a jQuery-kompatibilis API-jával, a maga kőkemény 54.2k tömörítetlen, 9.1k tömörített változatával...
Jó, értem, jQuery nélkül is sok feladat megoldható, sőt, sokszor vicces, amikor a legalapvetőbb feladatokra is valaki jQuery-s megoldást mutat, miközben plain JS-ben vakarnia kellene a fejét, és tök fasza, hogy sok minden megoldható manapság library nélkül, de ettől még a jQuery megmarad annak, ami eredetileg volt: hasznos eszköztárnak, ami gyorsíthatja a kódolást. Mondjuk az AJAX-os kommunikációt, hibaellenőrzést akkor is sokkal macerásabb egyelőre megoldani plain JS-sel, ha ezt valaki nem ismeri el. Igen, el lehet kezdeni wrappereket írni mindenre plain JS-alapokon, és akkor eljutsz a Zepto.js-ig, a jQuery-kompatibilis API-jával, a maga kőkemény 54.2k tömörítetlen, 9.1k tömörített változatával... ![;]](//cdn.rios.hu/dl/s/v1.gif) Persze ez még mindig nem jQuery, ami már 82,2 KB is megvan.
Persze ez még mindig nem jQuery, ami már 82,2 KB is megvan.
Egyébként nyilván a jQuery használata mobiltelefonok esetén azért megfontolandó, nagy overheadet tud rátenni. De azért az is megfontolandó, hogy lazán megvalósíthatóak-e a feladatok plain JS-sel, vagy hány plusz fejlesztési órát kell számolni arra, hogy mondjuk megvalósíts olyasmit, amit már valaki helyetted megcsinált.
Most ez nem csak jQuery-re vonatkozik, hanem úgy általában valamilyen library vagy akár keretrendszer alkalmazására.A PHP népszerűsége milyen statisztika szerint csökkent "durván"? Milyen szegmensben, konkrétan kikről beszélünk, milyen kimutatást veszünk hitelesnek, talán az osztott tárhelyek elkezdték kidobálni a PHP-támogatást, vagy miről beszélünk?
 Vagy csak az egyéni ízlésünkre bízva kijelentünk olyat, amiben nem is vagyunk biztosak?
Vagy csak az egyéni ízlésünkre bízva kijelentünk olyat, amiben nem is vagyunk biztosak? 
Maga a PHP nyelv szerintem ezerszer kókányolósabb, mint mondjuk ASP.NET-ben programozgatni, eleget fikáztam már én is a PHP-t (annak ellenére, hogy igen sokat foglalkoztam/zom vele), de ettől még nem dobálódzom ilyen nagy szavakkal, hogy azért, mert én nem annyira komálom, biztos más szemében is "durván" csökken a népszerűsége...
Szóval srácok, valami komolyan vehető indoklást írjatok már plíz.
Szerk.:
(#1401) Jim-Y : most látom csak az indoklást. (Kicsit megszakításokkal írtam ezt a hsz.-t.)
Igen, sok alternatíva van, már jó régóta. Eddig is lehetett választani. Ettől még a PHP népszerűségének csökkenése még mindig nem tudom, szerinted miért is mutatható olyan egyértelműen, sőt, "durván".
Attól még, mert valaki a Google-nél igen jól elboldogul totál más nyelvekkel a webfejlesztésben, ez nem azt jelenti, hogy Vér István ne a PHP-hoz nyúlna elsőként, és kezdene el benne kókányolni, főleg, ha az Olcsó János Kft. akár ingyen kínál PHP-támogatással egész tűrhető méretű tárhelyet, csak egy domaint kell venned hozzá. -

Jim-Y
veterán
-

Jim-Y
veterán
Egyszeru, kovetni kell az eppen aktualis trendeket, es figyelni kell, hogy mi tortenik a vilagban. Kovetni kell azokat a vallaltokat amik meghatarozzak a piacot, pl google, facebook, amazon, twitter, stb.. Kovetni kell twitteren az ott dolgozo embereket, olvasni kell a cikkeket, forumokat, blogokat, stb.. Arra a kerdesre, hogy miert veszit a nepszerusegebol, szerintem egyszeru a valsz, mert egesz egyszeruen van valasztasa az embernek, mig mondjuk 10 evvel ezelott meg nem volt. A jQuery-vel is hasonlo a helyzet, plusz ott meg belejon a surun emlegetett jQuery spagetti amit mostanaban surun emlegetnek, es megintcsak, van valasztasi lehetosege az egyszeru usernek.
PHP alternativak: JSF (Java), ASP.NET (C#), Play (Scala), Django (Python), Ruby, Nodejs es meg vagy tiz masik ismert. Illetve ami manapsag nagyon meno, azok a kliens oldali MVC frameworkok, ezeket emlitettem egyik korabbi hozzaszolasomban.
Új hozzászólás Aktív témák
- Samsung Galaxy S24 Ultra Dual sim 512GB
- BONTATLAN! Sapphire RX9070 / Asus TUF RX9070 Videokártya! BeszámítOK
- Apple MacBook Air 15" M3 Chip 16GB 256GB - éjfekete - bontatlan új - 3 év garancia
- I5-4460/GTX 1650 OC/16GB RAM/500 GB SSD
- MacBook Pro 16" 2019 i7-9750H 2.6GHz 32/500GB RADEON PRO 5300M, ÚJ,GYÁRI AKKU, Üzletből, 27% ÁFÁS ár
Állásajánlatok
Cég: PCMENTOR SZERVIZ KFT.
Város: Budapest











 Technikai kérdés: A korábban
Technikai kérdés: A korábban 





 Valahol ezt olvastam, hallottam.., és hogy elsősorban a
Valahol ezt olvastam, hallottam.., és hogy elsősorban a 




 Így már minden világos!
Így már minden világos!![;]](http://cdn.rios.hu/dl/s/v1.gif)