- Diablo IV
- World of Tanks - MMO
- Genshin Impact (PC, PS4, Android, iOS)
- Előzetes élménybeszámolókon a Black Myth: Wukong
- Xbox Series X|S
- PlayStation 5
- Forza sorozat (Horizon/Motorsport)
- EA Sports WRC '23
- The Division 2 (PC, XO, PS4)
- Fortnite - Battle Royale & Save the World (PC, XO, PS4, Switch, Mobil)
- Rengeteg áram kell az adatközpontoknak, erre válasz a geotermikus energia
- Betelik a pohár: nagy igény lenne a gyorshajtás-ellenes technológiára
- Telekom otthoni szolgáltatások (TV, internet, telefon)
- Kodi és kiegészítői magyar nyelvű online tartalmakhoz (Linux, Windows)
- Álláskeresés, interjú, önéletrajz
Új hozzászólás Aktív témák
-

Sk8erPeter
nagyúr
válasz
 martonx
#9853
üzenetére
martonx
#9853
üzenetére
"ha valakinek egy CMS-be csak valami saját css kell, akkor nem ám az a megoldás, hogy fogjuk a css header-ért felelős kódrészét, és belegányoljuk"
Ez így van, például nagyon rossz módszer emiatt belegányolni a smink html.tpl.php fájljába."hanem írunk rá egy minimalista plugint x perc alatt"
Attól függ: vagy modulba (nem plugin a Drupal-névkonvenció szerint) tesszük a CSS-fájl hozzáadását, vagy az általunk használt alsminkbe (nem pedig egy fősminket gányolunk, max. akkor, ha azt teljesen mi fejlesztjük, de ilyet általában nem érdemes tenni, mert vannak nagyon jó vázak, mint pl. a Zen smink; ha valakinek jobban tetszik, Bootstrap alapsmink is van). Ezeken belül is lehet kombinálni: ha a smink VAGY modul .info-fájljába tesszük a fájlt, akkor az mindenhol include-olódik (természetesen smink esetén csak ott, ahol épp az adott smink van engedélyezve!! - például lehet külön adminisztrációs sminked, vagy befolyásolható modulból is az adott oldalon használt smink), ha kódból, drupal_add_css() segítségével adjuk hozzá az adott stylesheetet, akkor nyilván a kódunkban meghatározott feltételektől függ a beillesztése. Például ha azt akarjuk, hogy az adott CSS-fájl csak adott sminkhez kötődjön, akkor nyilván a sminkfájlban kell babrálni a stylesheettel, nem pedig a modulban.
Szóval ezt is elég értelmesen lehet variálni igénytől függően."nem azt mondtam, hogy drupalban nehéz plugint fejleszteni, pláne ha valaki már átrágta magát pár tutorialon, és kikísérletezte, hogy mi merre meddig. Azt mondtam, hogy amikor valaki életében először lát drupal-t, vagy wordpress-t, és mindkettőbe egy hello world plugint akar írni, hogy lássa melyikbe milyen egyszerű, akkor ott toronymagasan a wordpress fog nyerni."
Hát ezt nem tudom, mivel ahogy linkeltem, léteznek már elég értelmes tutorialok, gondolom Te még a Drupal 6 idején nézted. Én nem próbáltam WordPress-plugint írni, de a korábban elhangzottak fényében meggyőztetek, hogy ne is akarjak, mert a Drupal szofisztikáltságban úgyis igen alaposan (sőt, toronymagasan, ha már) verni fogja.![;]](//cdn.rios.hu/dl/s/v1.gif)
"Aztán a többedik plugint már jó eséllyel ugyanolyan gyorsan meg lehet írni mindkét CMS-ben."
Nem biztos, attól függ, melyik CMS képes arra alapból, amit szeretnél, vagy létezik-e már plugin/modul rá.Persze ne legyen ebből CMS dick fight night.

Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 martonx
#9855
üzenetére
martonx
#9855
üzenetére
Igazából nem feltétlenül rád céloztam, hanem arra, aki imádja a WordPress-t, és most szembe akarja állítani más CMS-sel, hogy csak azért is jobb.
 Tudom, hogy neked ez nem szándékod, mivel nem vagy oda a CMS-ekért - ebben egyébként van annyi átfedés a kettőnk véleményében, hogy mindketten tisztában vagyunk vele, hogy a CMS sokszor tök feleslegesen zabál túl sok erőforrást egyszerű feladatokra is.
Tudom, hogy neked ez nem szándékod, mivel nem vagy oda a CMS-ekért - ebben egyébként van annyi átfedés a kettőnk véleményében, hogy mindketten tisztában vagyunk vele, hogy a CMS sokszor tök feleslegesen zabál túl sok erőforrást egyszerű feladatokra is.  Viszont erre említettem a gyorsítótárazási lehetőségeket, hogy azért nincs veszve a dolog, igaz, nagyforgalmú oldalt nem futtattam, szóval én egyelőre levegőbe ugatok; de példaként a drupal.org igen komoly terhelésnek van azért kitéve, hogy a háttérben milyen optimalizálásokra kényszerülnek, azt nem vágom.
Viszont erre említettem a gyorsítótárazási lehetőségeket, hogy azért nincs veszve a dolog, igaz, nagyforgalmú oldalt nem futtattam, szóval én egyelőre levegőbe ugatok; de példaként a drupal.org igen komoly terhelésnek van azért kitéve, hogy a háttérben milyen optimalizálásokra kényszerülnek, azt nem vágom.
Természetesen nem kérdéses, hogy egy tisztességesen, frameworkkel éppen a feladatra összerakott oldal teljesítménye sokkal jobb lesz, mint egy akármelyik CMS-sel összerakott oldalé - utóbbinak nagy előnye, hogy nagyon sok mindent egyből készen kézbe kapsz.Sk8erPeter
-

Sk8erPeter
nagyúr
1. Használom a Drupalt, de a kérdésedet nem tudom értelmezni, mi az, hogy "nyelvválasztó separátor megjelenített neve"? Konkrétabban? Arra gondolsz, hogy mi jelenik meg az egyes kiválasztható linkeknél, például a(z akár országzászlók mellett megjelenő) "magyar", "English", stb. linkeket (csak a megjelenő szavakat) akarnád lecserélni? Vagy hogy?
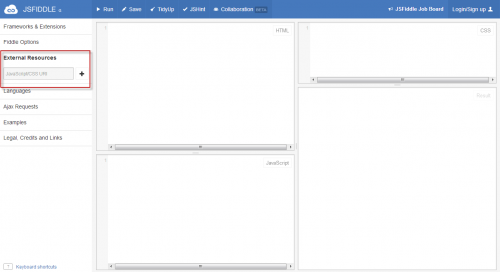
2. JSFiddle-nél külső JavaScript- és CSS-fájlokat be tudsz linkelni az External Resources panelnél:
VAGY ha ez neadjisten nem működne (például néha access denied válaszhoz vezet, stb.), akkor a mellette jobbra, alul lévő "JavaScript"-ablakocskába egy az egyben be tudod másolni a JavaScript-fájlok tartalmát (akár egymás alá ömlesztve), ahogy a CSS-fájlokra is igaz ez.
Sk8erPeter
-

Sk8erPeter
nagyúr
Ha valaki kezdő, a programozáshoz nem sok köze van, akkor úgysem tud mit kezdeni azzal, hogy megtalálta a kódban vagy adatbázisban valahol a keresett stringre utaló információt (egyébként az adatbázisról nem muszáj, hogy legyen dump, phpMyAdminban is tudsz keresgélni részkarakterláncokra is), és az ég mentsen meg minket attól, hogy elkezdjen beletákolni a Drupal core-ba, csak hogy az adott karakterláncot módosítva lássa viszont. Biztos, hogy a kérdésére van normális válasz, amivel elkerülhető a tákolás, akár admin-felületen, akár minimodullal/alsminkkel megoldva, csak nem ártana tudni, mire is gondol pontosan.
Sk8erPeter
-

Sk8erPeter
nagyúr
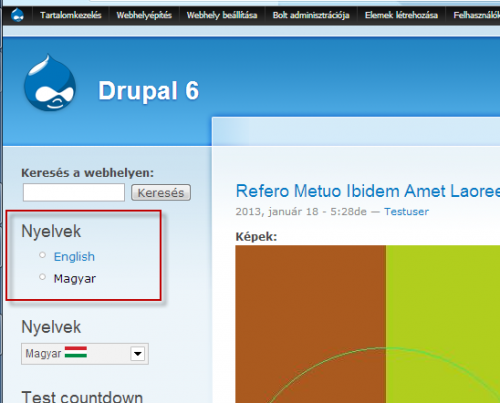
Valami nálad van elkúrva, mert nem szabadna, hogy "HU/EN/..." nevekkel jelenjenek meg a nyelvek a nyelvválasztásnál. Az admin/build/block oldalon beállítottad a nyelvválasztó blokkot, hogy hol jelenjen meg?
Alapból így néz ki, mint a bekeretezett rész (tök átlag alap gagyi 6-os Garland smink):Az alatta lévő blokk pedig a Language icons és Language Switcher Dropdown modulok telepítéséből néz ki így, ez a blokkadminisztrációs oldalon "Language switcher dropdown" blokk néven fut.
"WP-ben azért ez lényegesen átláthatóbb."
Ha ahhoz vagy szokva, nyilván. De egyébként pont a nyelvválasztó blokkban semmi bonyolult nincsen Drupalban sem. Max. a teljes beállítgatása a többnyelvűsítésnek 6-osnál. 7-esnél már egyszerűbb, igaz, ott is kell, hogy egy normális tutorialt kövessen az ember, és/vagy próbálkozzon egy tesztrendszeren előbb. De nem egy tudományos művelet...DE mindenekelőtt egy nagyon fontos kérdés: miért szívatod magad Drupal 6-tal? Miért nem egyből 7-essel kezdesz? Csak egyetlen elfogadható magyarázat van, ha ez már egy régóta fejlesztgetett (de folyamatosan update-elt) oldal, és MÉG nem sikerült migrálni 7-esre, viszont ha most kezded csak felrakni, beállítani, bővítgetni, akkor azonnal felejtsd el, és egyből 7-essel kezdd. Főleg, hogy a 6-os támogatása meg fog szűnni, amint az új, 8-as változat stabil változata kijön. Core-ból egyszerre csak két legutóbbi major változatot támogatnak, és ez érthető is.
Sk8erPeter
-

Sk8erPeter
nagyúr
Nem lesz ez így egyszerű....
 Nem írtál semmi részletet arról a blokkról... az egy saját modulból készített blokk, vagy mégis honnan jön?
Nem írtál semmi részletet arról a blokkról... az egy saját modulból készített blokk, vagy mégis honnan jön?  Mint említettem vala, a core blokkja NEM ilyen, ergo az vagy egy külső modul/smink által került oda, vagy saját modulból/sminkből. Látatlanban és információk nélkül nehéz segíteni.
Mint említettem vala, a core blokkja NEM ilyen, ergo az vagy egy külső modul/smink által került oda, vagy saját modulból/sminkből. Látatlanban és információk nélkül nehéz segíteni.Sk8erPeter
-

Sk8erPeter
nagyúr
A linkelt oldal tele van marketinghablattyal, csak a lényeget nem tudtam meg az egészből, és az embernek pont elmegy a kedve attól, hogy akkor megtudja a technikai részleteket. Most akkor hogy néz ki ez a gyakorlatban?
Érdekes gyakorlat egyébként ez a "csodálatos, lenyűgöző, mi vagyunk a legjobbak, legforradalmibbak, mobilra optimalizált reszponzív oldal HŰHABIZONY, CUSTOMERS (!!!44NÉGYNÉGYnégy), ÚJ!!! BLABLA, szokásosduma1, szokásosduma2, stb."-jellegű önreklámozás, mert sokszor mondjuk egy fejlesztő már forgatja a szemét, hogy jó, felfogtam, hogy faszák vagytok, de mi a lényeg?Szerk.: jaj, hát jut eszembe, a felsorolásból kimaradtak az "intelligent", "fast", "personalized", "SOCIAL" (!!!44négynégynégy) kulcsszavak, de a hablatyban manapság ezek is elmaradhatatlanok.
[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
Rányomtam, és miután beletekerés során is azt láttam, hogy még mindig csak nyomják a sódert a nagy semmiről, hogy ez az egész milyen qrva jó, akkor kilőttem, amúgy sem vagyok időmilliomos.
De ha már fantáziát láttál benne, igazán leírhatnád nekünk is nagyvonalakban, mitől is olyan jó ez, és hogy néz ki ez a gyakorlatban. Főleg, ha már a Te beharangozód is egy kissé marketingszagúra sikeredett...![;]](//cdn.rios.hu/dl/s/v1.gif)
(#9873) trisztan94 :
hát ja, még jó, "Ha a jóságot egy szintnek vesszük, akkor az iPhone az így megüti, és akkor azzal együtt te is menő vagy" (hihetetlen, hogy ilyen szaremberek mondatai megragadnak az ember agyában, és ennek le van foglalva ott egy kis tárhely
(hihetetlen, hogy ilyen szaremberek mondatai megragadnak az ember agyában, és ennek le van foglalva ott egy kis tárhely 
 )
)(#9872) martonx :
ja tényleg, hogy is maradhatott ki a "cloud" szó a felsorolásomból...![;]](//cdn.rios.hu/dl/s/v1.gif) De a honlapon szerepel a "content delivery network", ne aggódj.
De a honlapon szerepel a "content delivery network", ne aggódj. 
[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
Nem hiszem, hogy baj lenne a hozzáállásunkkal, amikor utáljuk, hogy valakik csak az időnket rabolják az unásig nyomott tartalmatlan gyökér marketingbullshittel, ahelyett, hogy csodaszép ikonok és buzzwordök villantása helyett egyből nyomatnák a lényeget, és akkor még lehet, hogy fel is keltené az érdeklődésünket. Az ember sok ilyen olvasása után eljut oda, hogy elkezd gyanakodni az ilyen szövegekre, mert az jön le, hogy valamit rohadtul el akarnak adni, de még mindig fingod sincs, hogy mit, de máris megpróbálnak meggyőzni, hogy ők jobbak mindenkinél, le az összes eddigi megoldással, majd mi megmutatjuk. Ezért mi vagyunk hibásak? Nem hiszem, inkább az, aki bejárt valami "bevezetés a marketingbe" c. előadásra, meg olvasott egy reklámokkal kapcsolatos könyvet, és ennek mintájára megpróbált létrehozni egy honlapot, na és ez lett belőle.
![;]](//cdn.rios.hu/dl/s/v1.gif)
Amúgy biztos nem rossz, csak kár, hogy ennyire elrontották a bemutatkozást (számomra)."Wordpressben pl előbb rá kell menteni, és frissíteni az oldalt, na itt minden realtimeban megy."
Mondjuk speciel attól, hogy AJAX-szal meg van oldva a frissítgetés (ha jól értelek), nem lesz akkora óriási előnye. Nyilván WordPressben is van AJAX-os tartalommentő plugin.
A "melyik div kinek kell, hogy megjelenjen" Drupalban meg van oldva szerepkörökre osztás alapján, Views-zal/Panels-zel/Display Suite-tal/ezek kombinációjával/stb. Igaz, ilyen komplex SEO-s dologgal out-of-the-box nyilván nincs összehozva, ez nem rossz. Konkrétan ilyenre nem tudom, melyik modulok szolgálnak Drupalban, bár biztosnak tartom, hogy van ilyen jellegű megoldás.
"kényelmesebb és testreszabottabb lesz a felhasználói élmény"
Mármint úgy érted, azt kínálja fel, ami megfelel az érdeklődési körödnek? Eladás szempontjából ez nyilván jó, bár nem vágom, mi benne a teljesen forradalmian új, azt tudom elképzelni, hogy fejlesztés szempontjából kényelmesebb. De még mindig nem értem, hogyan néz ki a fejlesztői oldal, erről még mindig nem mondtál semmit."Értem én, hogy ez tőletek távol áll, mert a kód a minden, de ha nincs aki megmarketingelje a kódot, és nem veszi meg senki"
És szerinted kik között vagy, azok között, akik szeretik rátukmálni az emberekre a szarjaikat (marketingesek), vagy akik a fejlesztéssel szeretnek foglalkozni?
Attól még, mert nem váltott ki akkora lelkesedést a linked amiatt, mert ilyen ömlengős marketing shitnek tűnt, nem biztos, hogy bennünk kell keresni a hibát, meg kifogásolni az érdeklődési körünket.
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 martonx
#9887
üzenetére
martonx
#9887
üzenetére
A ModX-nél újabb kulcsszavak: "creative", "freedom", "revolution", "powerful", "flexible", "best", és hát a "cloud" az alap.

Nagy részével egyetértek, de:
"Én személy szerint a CMS-eket sem kedvelem, eleve nem hiszem, hogy bármilyen ide-oda kattintgatok és minden jó lesz"
Sokszor megbeszéltük a CMS-ekkel kapcsolatos problémákat, és a teljesítménybeli problémák, túlzott erőforrás-zabálás miatti aggodalom teljes mértékben jogos, viszont önmagában azzal, hogy valamihez adminisztrációs felületet biztosítanak, nem nagyon vágom, mi a baj.
Ilyen alapon végül is az IIS nagyon jól kezelhető grafikus adminisztrációs felülete helyett is nyugodtan lehet XML-eket buzerálni, vagy át lehet térni az Apache-os konfigfájl-buzerálós bűvészkedésre (nincs GUI, oh yeah). Jó, tudom, szélsőséges példa, de érted.
Jó, tudom, szélsőséges példa, de érted. 
Végül is ASP.NET-projekthez is az elég kényelmes eszközök miatt egy csomó mindent össze tudsz kattintgatni Visual Studióban...

A kérdést azért teszem fel, mert sokan a CMS-ekkel kapcsolatban a "kattintgatást" pejoratív szóként hozzák fel, pedig mondjuk egy Views-modulnál nem mindegy, hova kattintgatsz, de cserébe ha jól csinálod, grafikus felületen elég összetett query-ket és megjelenítést (plusz jogosultság-kezelést, és még rengeteg dolgot) lehet vele összekattintgatni, mert éppen ez a dolga. Mondjuk sztem az esetek többségében a kódolás nem kerülhető el, legalábbis ha a fejlesztő nem akar tonnányi modult felrakni egyszerűbb feladatokra is. Ahogy az is igaz, hogy van, amikor egy modult kell csak telepíteni több bonyolult feladat megoldásához, amivel aztán lehet "kattintgatni".

[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 Speeedfire
#9889
üzenetére
Speeedfire
#9889
üzenetére
Hát nyilván készít/generál GUI-t a webalkalmazásához, annak karbantartásához, szerkesztéséhez, ha azt szeretné, hogy legyen hozzá admin-felület.
 Meg amúgy is. Akkor lehet, hogy félreérthetően fogalmaztam, a kérdés inkább az volt, hogy önmagában azzal, hogy készen kapsz egy kattintgatható, komplex GUI-t, az miért probléma, meg maga a "kattintgatás" lehetősége/kényszere (?) valós gond-e.
Meg amúgy is. Akkor lehet, hogy félreérthetően fogalmaztam, a kérdés inkább az volt, hogy önmagában azzal, hogy készen kapsz egy kattintgatható, komplex GUI-t, az miért probléma, meg maga a "kattintgatás" lehetősége/kényszere (?) valós gond-e.
Amúgy természetesen teljesen más a megközelítése egy Drupalnak, meg egy ASP.NET MVC-s projektnek, nyilván utóbbi - ha normálisan van elkészítve - ezerszer jobban fog pörögni, ha a teljesítményt nézzük, és nem fogja annyit nyúzni az adatbázist minden apróság miatt. Tehát ebben teljesen egyetértünk, hogy a CMS túl sok query-t produkál. De ezt már sokszor hangoztattam, ahogy végül is azt is, hogy vannak gyorsítótárazási megoldások is. (De nyilván utóbbi sem fog felérni teljesítményben az eleve kifejezetten a feladatra összpontosító oldallal.)
(De nyilván utóbbi sem fog felérni teljesítményben az eleve kifejezetten a feladatra összpontosító oldallal.)Sk8erPeter
-

Sk8erPeter
nagyúr
"Ha letöltök valahonnan egy css file-t, bizonyos esetekben ha megnyitom pl. Notepad ++-al,akkor hiába van beállítva a tördelés,akkor is az egészet egybeömlesztve látom, teljesen átláthatatlan.
Van erre valami beállítás, trükk,amivel megkímélhetném magamat egy hosszú tortúra alól, hogy szépen szeparálva lássam a dolgokat?"http://cssbeautify.com/
http://www.codebeautifier.com/A beúsztatós valamit elvileg ebben a fájlban oldják meg.
Hogy a hoverrel mit akarsz, azt nem egészen értettem. Rakd fel légyszi inkább JSFiddle-re a kódot, még ha egyelőre nem is működik, és akkor rá tudunk nézni, akár egyből javítani, meg úgy más is tanulhat belőle, ha lehet látni, milyen változás történt.
Sk8erPeter
-

Sk8erPeter
nagyúr
"Hát ez bitang brutál cucc. Ráadásul ingyé. Azt hiszem notepad++ nem kerül többet elő kódszerkesztés céljából."
Tényleg ügyes kis szerkesztőprogi, ráadásul jó a koncepció, van benne fantázia bőven, ötletes, hogy a web inspectort egybehozzák a szerkesztővel, meg az is tetszetős, hogy kikeresi a vonatkozó szabályokat a CSS-fájlban, és helyben lehet szerkeszteni, DE
- a Notepad++-ban van valami minimális code assistance/autocomplete több nyelv esetében is (C++, PHP, stb.; az előre tárolt függvényneveket felajánlja például, statikus megoldás, de segít)
- a Notepad++ nagyon jól elbánik a brutálhosszú stringeket tartalmazó fájlokkal is, az előbb a Brackets-et viszont olyan szépen sikerült befagyasztani egy ilyennel (tök véletlenül pont egy korábban tesztcélból ilyet tartalmazó PHP-fájlt sikerült megnyitni), hogy rossz volt nézni - a Notepad++-ban simán tudok benne scrollozni, Page Down/Uppal navigálni benne, keresni, stb. - magyarul kapásból a Notepad++ sokkal jobban bánik az erőforrásokkal. Pont mire leírtam, tért magához a Brackets GUI-ja. Most már viszont elég gyorsan lehet benne scrollozni, viszont egész idáig lószart sem csinált, míg a Notepad++ kapásból feldolgozta, bár akadt kissé az is. Na, most pont akartam továbbírni a szempontokat, nyomtam egy Ctrl+H-t, erre a Brackets ismét befagyott.
Most már viszont elég gyorsan lehet benne scrollozni, viszont egész idáig lószart sem csinált, míg a Notepad++ kapásból feldolgozta, bár akadt kissé az is. Na, most pont akartam továbbírni a szempontokat, nyomtam egy Ctrl+H-t, erre a Brackets ismét befagyott.  Újabb meggyőző érv számomra, hogy ez sajnos még igencsak kezdetleges, vagy pedig épp a kicsit sajátos állítólagos HTML-, CSS-, JS-alapú GUI miatt nem az igazi.
Újabb meggyőző érv számomra, hogy ez sajnos még igencsak kezdetleges, vagy pedig épp a kicsit sajátos állítólagos HTML-, CSS-, JS-alapú GUI miatt nem az igazi.
- a Notepad++ keresője, stringcserélőkéje szofisztikált, a Brackets-é pedig egyelőre rettenet buta. Igazából semmit nem tud azonkívül, hogy támogatja a regexpeket. Plusz mint említettem, akárhányszor nyomok Ctrl+F-et vagy Ctrl+H-t egy igen hosszú stringet tartalmazó fájlban, a GUI befagy. Tudom, az ilyen hosszúságú (nagyon) string nem átlagos, de ez legalább jó stresszteszt volt (ráadásul tök véletlenül ).
).
- Eleve össze sem hasonlítható a kettő. A Notepad++-t évek óta fejlesztik, rengeteg opcióval kiegészített program, van hozzá jó kis TextFX plugin, és még számtalan más plugin is, amik segíthetnek. SZERK.: Hopsz, most látom, a Brackets-hez is vannak pluginek, na ezt még megnézegetem, akkor ez a szempont még kérdéses számomra.
- A Notepad++ egy rendkívül kis erőforrás-igényű szerkesztőprogram, ennek ellenére nagyon sok mindenben segít, ezzel együtt viszont egyszerű - kezelésre és egyebekre is, de nyilván nem IDE-hez kell hasonlítani a tudását, pont arra jól használható, amire való.
- Nincs karakterkódolás-konverzió sem a Brackets-ben. Nálam sokszor volt már szükség erre is.
- Nincs a Brackets-ben EOL-konverzió.
- Nincs a Brackets-ben uppercase-lowercase váltására lehetőség.
- Nem látom a Brackets-ben a trim leading/trailing space levágására az opciót (vagy csak én nem találom?).
- Nem látom a Brackets-ben, hol lehetne manuálisan változtatni a kívánt syntax highlight nyelvet. (például attól még, mert .php kiterjesztésű egy fájl, Notepad++-ban akár nyugodtan átállíthatom manuálisan C++-ra is a syntax highlightot )
)
- Nem találom a Brackets-ben a beállítási felületet a hotkey-kre, a megjelenésre, új fájl alapértelmezett beállításaira, és sok minden egyébre.
- Na most abbahagyom, mert unom.
Magyarul egyelőre a Brackets a konkrét egyediségén túl rettenetesen messze áll attól, hogy egyáltalán versenyeztetni lenne érdemes a Notepad++-szal.
[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
"Bocsánat ha keverem a szezont a fazonnal, én a hover alatt azt értettem (valszeg hibásan), hogy ha megnyitottad az általam adott linket, akkor középen látható, hogy arra a világos színű rajzos fényképre ráúszik balról a kép széléből egy fekete háttérrel rendelkező ablak,amiben szöveg van."
A hover nem ez. A hover az, amikor az elem föléviszed az egeret.
Csak mint írtam is, ha nem linkelem be neki az eredeti css file-t,hanem lementem magamhoz lokálisan, egyből eltűnik belőle az a fekete háttér, ráadásul firefox alatt jól működne,de chrome alatt nem.
Ne linkeld neki az eredeti CSS fájlt, hanem egyszerűen másold ki, majd illeszd be az egész fájl tartalmát a jsfiddle-re úgy, ahogy van, a CSS-panelbe, aztán a JS-kódot a JS-panelbe, a HTML-kódot a HTML-panelbe, majd mentsd el, kész. Aztán oszd meg a linket.
Lehet, hogy az általad linkelt letöltőoldalon kiveri a szememet, de nem látom, hol lehet letölteni azt a nyomorult fájlt, nem látom a letöltésre szolgáló gombot. Remekül meg van csinálva ez a fos filefeltolto.hu, ha csak az egyik lényegét nem lehet egyből úgy látni, hogy az ember arcába vágódjon a letöltés gomb/link...Sk8erPeter
-

Sk8erPeter
nagyúr
Haha, ez jó, kiszedte a letöltés gombot a Ghostery, ezek szerint össze van hozva valami social plugines fossal? Hát elég gáz, ez nem igazán hozta meg a kedvemet, hogy valaha is használjam ezt a szaros oldalt feltöltésre és megosztásra...
![;]](//cdn.rios.hu/dl/s/v1.gif) Ha normálisan lenne megcsinálva, nem szabadna, hogy kiszedje a gombot.
Ha normálisan lenne megcsinálva, nem szabadna, hogy kiszedje a gombot.Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 PumpkinSeed
#9915
üzenetére
PumpkinSeed
#9915
üzenetére
"Egy ismerősöm gondba van:"
Gondba? Talán gondban, nem?
 Ez tényleg ennyire nehéz? Egyre többször látom ezt a fórumon, hogy az emberek nem tudnak ragozni.
Ez tényleg ennyire nehéz? Egyre többször látom ezt a fórumon, hogy az emberek nem tudnak ragozni.
Segítek: bemész a házba, de a házban tartózkodsz.
Nyelvtanlecke vége.![;]](//cdn.rios.hu/dl/s/v1.gif)
![;]](//cdn.rios.hu/dl/s/v1.gif)
Nem ismerem a Joomlát, de gondolom van valami users tábla, írd át az érintett felhasználó e-mail-címét, és kérj egy jelszóemlékeztetőt.
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 trisztan94
#9918
üzenetére
trisztan94
#9918
üzenetére
"el fog tűnni a ban-ben / ba-be között a különbség a Magyar nyelvből"
Milyen jól agyoncsaptad a nyelvészkedő mondatodat azzal, hogy kapásból elkúrtad, és beleraktál egy helyesírási hibát...![;]](//cdn.rios.hu/dl/s/v1.gif)
![;]](//cdn.rios.hu/dl/s/v1.gif) Segítek: a magyar szó kisbetűvel írandó. De látom nem segített, hogy direkt neked előkotortam legutóbb még a vonatkozó helyesírási szabályt is:
Segítek: a magyar szó kisbetűvel írandó. De látom nem segített, hogy direkt neked előkotortam legutóbb még a vonatkozó helyesírási szabályt is:
http://prohardver.hu/tema/weblap_keszites/hsz_9249-9249.html
Kár, pedig azt hittem, legalább így megjegyzed, látom nem jött össze, talán majd most...![;]](//cdn.rios.hu/dl/s/v1.gif)
Amúgy meg attól még, mert egy-két-három nyelvész megmondta a tutit, hogy na most aztán majd 20 év múlva így lesz, meg amúgy lesz, attól még lehet, hogy egy kreált ordas baromság az egész. Remélhetőleg mindig lesznek olyanok, akik grammarnazi módjára javítják a bunkóságokat...
![;]](//cdn.rios.hu/dl/s/v1.gif)
![;]](//cdn.rios.hu/dl/s/v1.gif)
(#9917) PumpkinSeed :
Nahát, miket tud meg az ember. Attól még a grammarnazi-üzemmód nem kapcsol ki.
Attól még a grammarnazi-üzemmód nem kapcsol ki. 
[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 PumpkinSeed
#9919
üzenetére
PumpkinSeed
#9919
üzenetére
Rettentő bonyolult volt találni bejelentkező felületet, miután beírtam a Google-be a tárhelyszolgáltató nevét, kidobta a linket: [link], váááóóó

(#9923) PumpkinSeed : Ugye?
 Örülj neki, hogy senki nem pattog a vesszőhibákért!
Örülj neki, hogy senki nem pattog a vesszőhibákért! 
[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 trisztan94
#9925
üzenetére
trisztan94
#9925
üzenetére
Hogy mi?
 A magyar az szerinted országnév?
A magyar az szerinted országnév?  Húha, asszem a probléma eszkalálódott...
Húha, asszem a probléma eszkalálódott... ![;]](//cdn.rios.hu/dl/s/v1.gif)
Sk8erPeter
-

Sk8erPeter
nagyúr
Megcsináltam neked, igazából csak átmásoltam az említett honlapról a legfontosabb részt, a JS- és CSS-fájl tartalmát meg úgy, ahogy van, becopy-paste-eltem, aztán annyit igazítottam rajta, hogy feltöltöttem neked imgur.com-ra azt a bizonyos képet, hogy onnan linkelhető legyen, meg a CSS-fájlban korrigáltam egy képhivatkozást:
A Modernizr is szükséges a helyes működéséhez, azt ne felejtsd el! Valószínű, hogy eddig azért nem működött nálad, mert nem volt a forrásban, vagy arra nem volt megfelelő a hivatkozás.
(Én most konkrétan a JSFiddle-höz innen linkeltem, lásd External Sources.)Ha kérdésed van, akkor kérdezz!

Sk8erPeter
-

Sk8erPeter
nagyúr
Szívesen!
Hogy ne okozzon kavarodást, felraktam neked teljes formájában a lényeget ide:http://jsbin.com/eNUYufU/1/edit
így láthatod a lényeget egyetlen kódban, direkt nem használtam a külön paneleket.
Ezt a kódot egy az egyben copy-paste-elheted is saját magadnak, aztán átdolgozod, ahogy akarod. De szerkesztheted online is, hogy lásd egyből, mi történik a változtatás hatására."Tudom, hogy a böngészők miatt külön paraméterezni kell a css file-ban a dolgokat"
Nem, lehetőleg kerülni kell a böngészőfüggő stílusmegadásokat. Már ha jól értem, hogy mire gondoltál. Ha nem, akkor meg a válaszom az, hogy "igen, nem, nem, igen".
Már ha jól értem, hogy mire gondoltál. Ha nem, akkor meg a válaszom az, hogy "igen, nem, nem, igen". 
Amúgy a Modernizr segítségével elintézi neked a kódban a böngészőfüggő megjelenítéseket, hogy lehetőleg ugyanúgy nézzen ki mindenhol, de alapvetően nem jó a böngészőfüggő implementáció, a lehető legáltalánosabb megoldásra kell törekedni elsőként, utána jöhetnek a böngészőfüggő finomhangolások.Sk8erPeter
-

Sk8erPeter
nagyúr
Ha valóban csak erre a page-title-ön belüli <a>-ra szeretnél hivatkozni, akkor tudod szűkíteni a kört:
.hyperref
helyett
.page-title .hyperref,
.page-title .hyperref:visited,
.page-title .hyperref:link
{
font-size: 16px;
}szóval egy szóköz választja el őket, de akár lehetne .page-title > .hyperref is, a kacsacsőrrel meg azt mondod meg neki, hogy közvetlen leszármazott-elem kell, hogy legyen a .hyperref osztállyal ellátott elem.
Már ha jól értettem, mit szeretnél. A felsorolásban viszont, amit bemásoltál, szerepel a .menu-box ul li a is, az azt jelenti, hogy arra is fog vonatkozni a stílusmegadás.
Mondjuk így utólag elolvasva azt a mondatot nem teljesen értem, hogy "az eredetin kellene módosítani,hogy a bal oldali menü nevem ne a hyperref-et használja,hanem amit létrehoztam neki."
Késő van, el is takarodom aludni.
[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
http://ckeditor.com/demo#inline
az inline szerkesztésre. Komplett div-átrendezgetést azért nem tud ilyen egyszerű drag'n'drop módszerrel."Ha azon pörög az agyad, hogy hova kell a vessző, vagy a hungrish szóösszetételeket hol kötőjellelragoznod, akkor ahelyett akár már a következő probléma megoldásán is agyalhatnál."
Reagálok rá, mivel gondolom nekem szántad: ott kezdődik a probléma, ha "pörögnie" kell az agyadnak azon, hova tegyél vesszőt, és hogyan kell írni a szót...![;]](//cdn.rios.hu/dl/s/v1.gif) Szóval ez elég béna érvelés volt, mert ha megy a helyesírás, akkor az ilyenek nem vesznek el külön időt. De inkább hagyjuk ezt a vitát, mert parttalan, nem tudom, miért lenne probléma az, ha valaki szól, hogy az adott szót nem úgy kell írni: ha senki nem szól, akkor elfogadjuk, hogy az úgy oké, pedig nem oké. De nem kell ám egyetértenünk, ne akarjuk meggyőzni egymást, engem legalábbis nem sikerült meggyőznöd ezzel az agypörgős érveléssel.
Szóval ez elég béna érvelés volt, mert ha megy a helyesírás, akkor az ilyenek nem vesznek el külön időt. De inkább hagyjuk ezt a vitát, mert parttalan, nem tudom, miért lenne probléma az, ha valaki szól, hogy az adott szót nem úgy kell írni: ha senki nem szól, akkor elfogadjuk, hogy az úgy oké, pedig nem oké. De nem kell ám egyetértenünk, ne akarjuk meggyőzni egymást, engem legalábbis nem sikerült meggyőznöd ezzel az agypörgős érveléssel.  Inkább lapozzunk.
Inkább lapozzunk.Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 trisztan94
#9950
üzenetére
trisztan94
#9950
üzenetére
"Megvettem a Transmit-et, mert nagyon fajin, hogy lehet csatolni az FTP-t, mint meghajtó a rendszerre. Nagyon szépen fel is csatolta, meg tudom nyitni az ftp-t, mint egy mappát."
Ehhez venni kell bármit is? Emlékeim szerint Ubuntun ezt elég könnyen meg lehetett oldani beépített módszerekkel a fájlkezelőben, és egy fillért sem kellett költenem (ha már open source szemlélet).
Emlékeim szerint Ubuntun ezt elég könnyen meg lehetett oldani beépített módszerekkel a fájlkezelőben, és egy fillért sem kellett költenem (ha már open source szemlélet)."Amikor menteni akarom a szerkesztett fájlt, akkor mindig hibát kapok. Brackets-el is próbáltam, azzal valami security error-t kapok."
Szerinted hogy találjuk ki, mi lehet a probléma forrása, ha még a hibaüzenetet sem írod le (vagy egy screenshotot)?
Ez a "valami hiba van"-jellegű rendkívül szemléletes leírás azt hittem, csak kezdők mániája.
Jogosultságokról és hasonlókról sem írtál semmit.===========
(#9952) trisztan94 :
szerintem itt viszonylag kevesen költenek Macre.
[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
Jé, nekem működik a Google magyar nyelvű keresője is:
https://www.google.com/search?q=twitter+bootstrap&lr=lang_huA legeslegelső találatra rákattintottam, és gyors rápillantás alapján még el is magyarázza, vajon mire való:
http://codeguide.hu/2013/01/11/twitter-bootstrap-front-end-keretrendszer/Érdemes megpróbálni néha a keresőt.

Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 trisztan94
#9963
üzenetére
trisztan94
#9963
üzenetére
"sticky bejegyzéssel próbáltam megoldani"
sticky? Már eleve a neve is tök másra utal, mint ami neked kell... Kábé a jelentése "ragadós", magyarul a következő "sticky" post megjelenéséig ez lesz fölül egy bizonyos listában, például a főoldalon.De most rákerestem, pontosan ezt írják a WordPress-oldalon is, ezt Te is igazán megtehetted volna.

http://codex.wordpress.org/Sticky_Posts"Please notice that this feature is only available for the built-in post type post and not for custom post types."
Hehe, milyen ratyiság, a Drupal ezt akármilyen tetszőleges tartalomtípushoz hozzá tudja rendelni...![;]](//cdn.rios.hu/dl/s/v1.gif)
Szóval inkább Published/Unpublished állapotot keress, ha nem szeretnéd, hogy még megjelenjen a széles publikum számára az adott bejegyzés, a kommentelési lehetőséget meg nyilván szintén le lehet tiltani valahol.
Egyébként az előbbi 3 másodperces keresés során egy AJAX-os adminisztrációs eszközt is találtam ilyesmikre: http://wordpress.org/plugins/admin-management-xtended/"nekem kell beleírnom a html-be?"
Ez a kérdés eleve komolytalan egy CMS esetén.Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 trisztan94
#9962
üzenetére
trisztan94
#9962
üzenetére
egyenlőre --> ugye azt akartad írni, hogy EGYELŐRE?!
Egyébként meg ha zárolta valami az adott fájlt, aminek a változtatásait menteni akartad, akkor annyira nem meglepőek a hibaüzeneteid. Windows-on például az Unlocker segítségével egyszerű megtekinteni, milyen folyamat zárolja épp az adott fájlt, már ha épp zárolja valami; biztos Macre is van hasonló.
Mondjuk a szövegszerkesztőben való mentés sikertelenségéből nem tudom, hogy sikerült levonnod azt a következtetést, hogy emiatt akkor el kell indítanod egy NetBeans-t (abban mitől menne jobban, ha zárolva van a fájl?)...

Amúgy engem tényleg érdekelne, hogy mitől szeretted meg annyira a Transmitet, mi fogott meg benne, őszintén szólva nem nagyon van késztetésem elolvasni a honlapon a fícsörjeinek listáját.

(#9961) trisztan94 :
Ezek az Adobe Edge-es cuccok jóféléknek tűnnek, nem használtam még őket. Mondjuk nem meglepő, mert ha lehet, kerülöm a dizájnolási dolgokat. De azért lehet, hogy elprüntyögök velük egy kicsit, ha lesz szabadidőm, ami nem mostanában lesz.
De azért lehet, hogy elprüntyögök velük egy kicsit, ha lesz szabadidőm, ami nem mostanában lesz. 
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 trisztan94
#9966
üzenetére
trisztan94
#9966
üzenetére
"Az nem egyeNLőre?
 Én világéletemben így használtam
Én világéletemben így használtam  "
"
Hát nem.
Egyenlőre vágjuk fel a tortát, hogy mindenkinek jusson belőle, de egyelőre inkább maradjunk annál a témánál, hogy az egyelőre egyelőre.
Ha elbizonytalanodnál:
http://helyesiras.mta.hu/helyesiras/default/suggest?q=egyel%C5%91re
http://helyesiras.mta.hu/helyesiras/default/suggest?q=egyenl%C5%91re
a zöld részen vannak példák.Tehát egyeLőre.
Az érdemi részre:
szívás, hogy Macen ezek a dolgok még ezek szerint nem léteznek, vagy csak mindenki lóvét akar érte.
A WinSCP, amit én igencsak kedvelek Windows-ra (sajnos platformfüggő, bár a source fent van, de annak is vannak Windows-függő részei), az összes feature-t tudja. Ezt az egyet kivéve: "5. Lehet egy egyszerű Total Commandernek használni, ha a jobb oldali FTP panelt eltűntetjük. Vannak érdekes dolgai a Finder-nek, szóval ez is nagy segítség." De asszem nem az a normális üzemmód egy alapvetően (S)FTP-/SCP-kliensnél, hogy lokális fájlokat böngészgessünk vele. Igaz, a szinkronizálós dolog végül is lokálisan sem jönne rosszul olykor.
Igaz, a szinkronizálós dolog végül is lokálisan sem jönne rosszul olykor.
Na, de a lényeg, hogy a WinSCP ezt a szinkronizálós és egyéb dolgokat ingyen tudja, és nekem alapvetően sokkal szimpatikusabb az a mentalitás, hogy miután bevált egy open source program, amit ingyen letölthettem, AZUTÁN tudom támogatni a fejlesztőt egy PayPalos utalással (annyival, amennyit épp tudok szánni rá, nem előre kötött az ár). Tettem is már ilyet, ha bevált a progi. (Apropó, most, hogy beszélünk róla, a WinSCP-t még nem donate-eltem, de nem ártana valamennyivel.) Bár lehet, hogy én vagyok a zsugori állat.
Na mindegy, a lényeg, hogy legalább megtudtam, hogy már csak ezért sem fogok áttérni Macre, ha lenne lóvém, akkor sem.

De használd egészséggel, ha bevált, az mondjuk igaz, hogy a WinSCP-nek elég egyszerű a felülete.
Sk8erPeter
-

Sk8erPeter
nagyúr
Amúgy ha rákeresett volna, első találat a hivatalos lapot mutatja, ahol elég félreérthetetlenül elmagyarázzák ugyanezt

http://en.support.wordpress.com/enable-disable-comments/
(fura, még sosem használtam a WordPress-t, de valahogy pár másodperc alatt sikerül előtúrni ezeket a segítségeket![;]](//cdn.rios.hu/dl/s/v1.gif) )
)"Egyébként hogyhogy wp-zel? Úgy vettem észre, hogy ez ebben a topicban szentségsértésnek minősül."
Számomra nem, a topicban inkább általános CMS miatti overhead-gyűlölet jellemző.
Ami valamelyest jogos, bár nyilván CMS-függő is a mértéke, meg függ a felrakott moduloktól/pluginektől/komponensektől például a cache-elhetőség, meg annak hatékonysága. Kár, hogy átfogó tanulmány-féleséget ilyesmivel kapcsolatos mérésekről még nem láttam, hogy milyen mértékben lehet javítani egyszerű módszerekkel, különböző tákolások, belehekkelgetések elkerülésével.
Ha lenne ilyen, legalább vagy alátámasztani, vagy megcáfolni lehetne az ezzel kapcsolatos pici sznobizmust.
[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 trisztan94
#9968
üzenetére
trisztan94
#9968
üzenetére
Végül is a Windows igazán használhatóvá tételére természetesen szintén bőven van szükség külső alkalmazásokra, de legalább jóval nagyobb arányban talál az ember open source dolgokat is, amiknél nem kötelező fizetni.

Sk8erPeter
-

Sk8erPeter
nagyúr
Azt írtam, hogy "open source" programok, amihez semmiféle warezolás nem szükséges, mivel ezek általában ingyenes programok. Szóval a "nem kötelező fizetni" jelenleg nem volt utalás semmiféle meghívós torrentoldalon keresztül lehúzott keygenes/patch-es mókára.
A korábban említett WinSCP is open source.
Sk8erPeter
-

Sk8erPeter
nagyúr
Szerintem ez az opció kell neked (egyszerű boolean inicializáláskor):
http://galleria.io/docs/options/fullscreenDoubleTap/"This options listens for the double-tap event on touch devices and toggle fullscreen mode if it happens."
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 SirRasor
#9984
üzenetére
SirRasor
#9984
üzenetére
"Webshopot készítek saját kútfőből."
Az jó móka lesz, sok sikert hozzá...![;]](//cdn.rios.hu/dl/s/v1.gif) Amúgy ha élesben is fogod használni, akkor inkább felejtős, rengeteg webshopmotor van, és túl kockázatos ujjgyakorlat gyanánt, tanulásként (vágod, itt konkrétan pénzzel és szenzitív adatokkal játszol), de ha hobbiból csinálod, és nem megy ki élesbe, akkor no para.
Amúgy ha élesben is fogod használni, akkor inkább felejtős, rengeteg webshopmotor van, és túl kockázatos ujjgyakorlat gyanánt, tanulásként (vágod, itt konkrétan pénzzel és szenzitív adatokkal játszol), de ha hobbiból csinálod, és nem megy ki élesbe, akkor no para."PHP+CSS3+AJAX"
És hol az adatbázis?
Az előttem szólóval vitatkoznék, nincs semmi gond az adatbázisba mentős megoldással. Így van lehetőség arra is, hogy legközelebbi bejelentkezéskor ugyanonnan tudja folytatni a vásárlását egy tök másik gépről bejelentkezve, ahol legutóbb abbahagyta. Bizonyos idő elteltével persze ezt érdemes üríteni cron jobként. Tárolod, hogy mikor történt a legutóbbi módosítás, és ha azóta már X idő eltelt, akkor törlöd a bejegyzéshez tartozó elemeket. Persze ezt értelmesen tárold el, kapcsolótáblákkal: például lenne egy kosártábla, meg egy kosártartalmat részletező másik tábla. Mindenhol csak azonosítókat tárolsz, pl. első táblában adott kosártöméshez tartozó egyedi azonosító, másik táblában kosártöméshez tartozó egyedi azonosító, termékazonosító. Vagy lehet még sok más módszerrel is. Ebben kérhetsz segítséget az adatbázishoz kapcsolódó topicban.
Szóval a lényeg, hogy ez a megoldás legalább nem géphez+böngészőhöz kötött.Természetesen ettől még tárolhatod sessionben is, vagy cookie-ban, ahogy érzed, de én biztos, hogy utóbbit például nem választanám.
Szerk.:
ja, és csatlakozom moltam88-hoz, a 10/20-as sessionös parádat én sem értettem.==============================
(#9985) trisztan94 :
"Adatbázisos megoldást képzeld el 10.000 user esetében "
"
Miért, 10 ezer bejegyzést nem bír el az adatbázis?
Amúgy meg ha 10 ezer felhasználó egyszerre vásárol, az már amúgy is az átlagosnál igencsak magasabb terhelésű szerver, ergo így is-úgy is elég komolyan fel kell készíteni a potenciális terhelés elbírására.
Nem az fogja hazavágni, hogy egy-egy bejegyzést beszúr vagy kiolvas, amikor a felhasználó rákattint, hogy berakja a kosárba a termékét.[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 trisztan94
#9983
üzenetére
trisztan94
#9983
üzenetére
Most akkor ha a http://elkepzeltem.hu/archivum/ VAGY http://elkepzeltem.hu/2013/10/ oldalt megnyitom, akkor is ugyanez a kód fog lefutni? Csak mert semmilyen információt nem adtál arról, hogy egyáltalán ezt hova raktad, pluginbe, vagy mit sikerült összepakolnod itt. Mostanában szereted, ha visszakérdeznek?

Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 trisztan94
#9992
üzenetére
trisztan94
#9992
üzenetére
Én ezt nem érzem "felesleges" terhelésnek. Mint említettem vala, megvan az az előnye, hogy amennyiben hirtelen FELROBBAN ÉS MEGSEMMISÜL a géped, akkor is meglesznek az adataid a szerveren.
 És akkor miután eloltottad a tüzet, másik gépen folytathatod a vásárlást.
És akkor miután eloltottad a tüzet, másik gépen folytathatod a vásárlást.
Amúgy meg normálisan üzemelő szervert nem szabad, hogy egy darab beszúrás, vagy pár sor kiolvasása megterheljen.
De mondom, implementációs kérdés, meg egyedi döntés kérdése, mindenki úgy csinálja, ahogy praktikusabbnak látja.Sk8erPeter
-

Sk8erPeter
nagyúr
"Másodsorban, ez a leírás arról szól, hogy mi történjen ha dupla kattintás történik?"
Most az általam idézett dokumentációbeli részből melyik rész nem volt érthető?
Akkor még egyszer:
"This options listens for the double-tap event on touch devices and toggle fullscreen mode if it happens."
Magyarul röviden érintőképernyős eszközöknél ha ráböksz kétszer, akkor a fullscreen módot tudod aktiválni/kiiktatni, attól függően, épp full screenben vagy, vagy sem...
Most épp nincs előttem mobilon a Galleria oldala, de feltételezem, mobilos nézetben is látszik a full screen megnyitása lehetőség, és miután a felhasználó erre rábökött a suta ujjaival, azután kétszer kell rápöttyintenie, hogy kilépjen a teljes képernyős módból."De akkor elsőre azt kell majd megvalósítani, hogy mobil nézetben ha kiválasztotta a látogató az adott albumot, akkor eleve teljes képernyőben induljon el és ne úgy,ahogy a sima desktop nézetben."
Nem értem a logikát, hogy miért kéne mobilon egyből full screenben indulnia.Mindenesetre az sem túl nehéz:
http://galleria.io/docs/api/methods/#enterfullscreen-callback"Ott tart a folyamat, hogy létre tudunk hozni az oldalról új albumokat és azokat törölni is lehet, de ha feltöltünk képeket egy adott albumba és ki szeretnénk törölni azokat,akkor a rendszerben ott maradnak. "
Aha, jó, hogy ilyen sok információt megosztottál.
Szerinted ennyiből, kód nélkül hogyan találjuk ki, mit rontottál el?
"A másik megoldatlan probléma, hogy vizuálisan hiába lehetséges kiválasztani a képek sorrendjét, az új sorrendet nem menti el és nem az alapján játsza le a képeket a megjelenítő."
És hogyan lehetséges vizuálisan kiválasztani a képek sorrendjét? A sorrend tárolódik valami mezőben, vagy hogy oldottad meg?
Ebben a topicban elvileg webfejlesztők mozgolódnak, nem látók, mentalisták, médiumok, varázslók.
Sk8erPeter
-

Sk8erPeter
nagyúr
Én úgy csinálnám, hogy sminkelnék, beleraknék pluszban a galleria-container divbe egy ilyet is (még a galleria-stage div elé): <div class="galleria-close-btn">Close</div> (nyilván a Close helyett itt lehet egy bezáróikon), aztán a CSS-ben valami ilyesmit adnék meg:
.galleria-close-btn {
display:none;
}
.fullscreen .galleria-close-btn {
display: block;
position: absolute;
top: 30px;
right: 20px;
color: red;
z-index: 17;
cursor: pointer;
}Ez a hülyeség, hogy vörös szín, persze csak példa, mert most gyorsan beletúrtam a kódba Web Inspectorral (Ctrl+Shift+I), és így kábé a helyén volt, kipróbáltam a vörös színű Close szöveggel.
Aztán a .galleria-close-btn kattintási eseményére feliratkoznék (amikor ráklikkeltek a Close szövegre), és meghívnám az exitFullscreen() metódust.
Ha mindez kínai volt, akkor az bizony szopóálarc.

Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 ADAM1337
#10008
üzenetére
ADAM1337
#10008
üzenetére
"Van egy slider-em ami java alapú"
Úgy érted, JavaScript-alapú?
Egyébként mi a kérdésed?
(#10004) mutyi :
"Van több oldal is,amit a vps szerverünk szolgál ki és igazából a drupalos oldalakkal pl. nincs semmi baj,de ez a wp-s oldal,amit most csinálunk, ez nagyon be van lassulva."
Akkor álljatok át Drupalra
 Na jó, komolyra fordítva fogalmam nincs, milyen gyorsítótárazási módszerek vannak WordPress-hez, WP-t nem ismerem.
Na jó, komolyra fordítva fogalmam nincs, milyen gyorsítótárazási módszerek vannak WordPress-hez, WP-t nem ismerem.
Amúgy az jó hír, hogy sikerült összehoznod a Galleria pluginnel kapcsolatos cuccot.(#10003) SirRasor :
"Élesen is fog menni, és átérzem az aggodalmadat, de képes vagyok normális, használható kódot összehozni külső motor nélkül is. Még ha tanulásként csinálom is "
"
Én aztán nem aggódom. Az a Te dolgod, mert Te csinálod az oldalt.
Az a Te dolgod, mert Te csinálod az oldalt.  Amúgy sokan mondták már ezt, hogy óóó, én királyul lekódolok egy komplett webshopot egyedül. Aztán nem oly biztos az. De drukkolunk neked.
Amúgy sokan mondták már ezt, hogy óóó, én királyul lekódolok egy komplett webshopot egyedül. Aztán nem oly biztos az. De drukkolunk neked. 
(#10002) Speeedfire :
hű, milyen vicces valaki.![;]](//cdn.rios.hu/dl/s/v1.gif)
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 trisztan94
#10012
üzenetére
trisztan94
#10012
üzenetére
Milyen sárga?
 Én szürkének látom, valamelyikünk monitorját erősen kalibrálni kellene.
Én szürkének látom, valamelyikünk monitorját erősen kalibrálni kellene. 
Tényleg nem köcsögségből, de hogy volt ez másfél óra? A következő folyamat összesen 1 percig tartott: annyit csináltam, hogy a "kategóriák" menüpontra ráklattyoltam jobb gombbal, Inspect element, <ul class="sub-menu"> elemre jobb klikk, "Force element state" > :hover, hogy úgy maradjon, mintha fölévittem volna az egeret, aztán jobb panelben legörgettem, és ott van tök egyértelműen:
ELŐTTE:
UTÁNA:
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 Phvhun
#10016
üzenetére
Phvhun
#10016
üzenetére
Milyen rettenetesen hasznos volt ez a kommentár...

Laptop kijelzője, mit csináljak, tépjem le? Amúgy külső monitorral össze szoktam kötni, dual monitor üzemmódban használom, amikor mondjuk valami hosszabb távút kell csinálni, de épp kajálás közben küldtem, és már eleve azt sem értem, minek magyarázkodom, és hogy minek kellett ezt szóvá tenni...
Amúgy külső monitorral össze szoktam kötni, dual monitor üzemmódban használom, amikor mondjuk valami hosszabb távút kell csinálni, de épp kajálás közben küldtem, és már eleve azt sem értem, minek magyarázkodom, és hogy minek kellett ezt szóvá tenni... 

(#10015) trisztan94 :
szívesen, amúgy ha másfél órát kell ilyenen töprengened, akkor - azonkívül, hogy ismerd meg jobban a fejlesztői eszközöket - fáradtság esetén érdemes inkább egy kicsit otthagyni a francba az egészet, inni egy teát/kávét/felest, elszívni egy cigit, megsétáltatni a kutyádat, felhívni egy haverodat vagy a barátnődet, futni egyet, vagy ami jólesik, mert olykor az ember tökölős feladatokat kicsit tisztább aggyal 5 perc alatt megold.
- fáradtság esetén érdemes inkább egy kicsit otthagyni a francba az egészet, inni egy teát/kávét/felest, elszívni egy cigit, megsétáltatni a kutyádat, felhívni egy haverodat vagy a barátnődet, futni egyet, vagy ami jólesik, mert olykor az ember tökölős feladatokat kicsit tisztább aggyal 5 perc alatt megold.  Persze nem akarok beleszólni, ez csak tanács.
Persze nem akarok beleszólni, ez csak tanács.  Gondolom sokakkal előfordult már, hogy programozás közben is húsz percet agyaltak 1 perc alatt megoldható problémán.
Gondolom sokakkal előfordult már, hogy programozás közben is húsz percet agyaltak 1 perc alatt megoldható problémán.Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 ahetaton
#10020
üzenetére
ahetaton
#10020
üzenetére
Mi az a "totalcommando"?

![;]](//cdn.rios.hu/dl/s/v1.gif)
Amúgy meg hozz létre egy FTP-szervert, és csatlakozz fel rá távolról akármelyik FTP-klienssel. Lehetőleg ne "totalcommando"-val (hanem mondjuk Total Commanderrel, bár az szerintem felejtős FTP-zésre, inkább akkor már az említett FileZilla (bár ez régen plain textben tárolta egy konfigfájlban az FTP-jelszavakat, remélem, hogy ezt már javították, én nem használom azóta, mióta ezt megláttam), Cyberduck, vagy még inkább ha Windows a kliens, akkor WinSCP)
(hanem mondjuk Total Commanderrel, bár az szerintem felejtős FTP-zésre, inkább akkor már az említett FileZilla (bár ez régen plain textben tárolta egy konfigfájlban az FTP-jelszavakat, remélem, hogy ezt már javították, én nem használom azóta, mióta ezt megláttam), Cyberduck, vagy még inkább ha Windows a kliens, akkor WinSCP)
Magáról az FTP-szerver beállításáról (akármelyik OS-re) remek leírásokat találhatsz Google-barátunk segítségével.
Igazából nem is értem, hogy jön ez a weblapkészítéshez.[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 Tele von Zsinór
#10022
üzenetére
Tele von Zsinór
#10022
üzenetére
Tökéletesen egyetértek.
 De ehhez azért nem árt, ha a használandó kliens Windows-on van, hogy tudja használni a WinSCP-t.
De ehhez azért nem árt, ha a használandó kliens Windows-on van, hogy tudja használni a WinSCP-t.  Gondolom Wine-nal nem teljes értékű, a source-t meg feltételezhetően azért nem lehet rendesen leforgatni Linuxra, mert vannak Windows-függő részei.
Gondolom Wine-nal nem teljes értékű, a source-t meg feltételezhetően azért nem lehet rendesen leforgatni Linuxra, mert vannak Windows-függő részei.Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 ahetaton
#10025
üzenetére
ahetaton
#10025
üzenetére
Ki nézett le? Megkérdezted egy weblapkészítésről szóló szakmai fórumban, hogy hogyan használj egy klienst, vagy pedig hogy lőjél be egy FTP-szervert. Kaptál javaslatot, meg azt is, hogy előbb keress rá, mielőtt ilyet kérdezel, bőven lesznek találatok. Nem tűnt úgy, hogy próbálkoztál volna. Semmi köze ennek ahhoz, hogy ki hány éve kódol. Amikor még fogalmam sem volt a programozásról, akkor is megpróbáltam keresgélni, mielőtt kérdeztem, és ha úgy sem találtam választ, akkor jöttem a fórumokba segítségért, leírva a lépéseket, amikkel eddig próbálkoztam. Ha valaki kezdő, az számodra automatikusan azt is jelenti, hogy lusta? Mert akkor értem a megsértődésedet, hogy nem kaptál egyből step-by-step tutorialt...

A "totalcommando" elég viccesen hangzott, és ha megsértődtél azon, hogy ezen viccelődtem, akkor ott önértékelési parák vannak.
==========
(#10027) Tele von Zsinór :
"a total commanderből feltételeztem, hogy win az alaprendszer"
Jogos!
Ja, a Midnight Commander jópofa, főleg, hogy a jó öreg Norton Commander mintájára készült, így nosztalgikus emlékeket idéz, de amúgy igazából őszintén szólva a Total Commanderre igazi alternatívát Linuxhoz még nem igazán találtam, valami mindig hiányzott, vagy jóval kényelmetlenebb (és nem eléggé átállítható) volt, mint a jól megszokott TC-nél (pedig elég sok fájlkezelőt kipróbáltam Linuxon). Amúgy a TC-t FTP-zésre sosem használom, csak lokális fájlkezelésre.
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 Speeedfire
#10029
üzenetére
Speeedfire
#10029
üzenetére
Ja, nem rossz, nem rossz, de ennél is voltak hiányosságok vagy zavaró dolgok (néhány működésbeli rendellenességet tapasztaltam annak idején, most hirtelen nem ugrik be, konkrétan miket), bár őszintén szólva most nem tényleg tudnám felsorolni őket, elég rég használtam, meg mostanában csak röviden Linuxoztam, ha épp kíváncsi voltam valamire.
Sk8erPeter
Új hozzászólás Aktív témák
- Tudományos Pandémia Klub
- Gyúrósok ide!
- Kerékpárosok, bringások ide!
- A fociról könnyedén, egy baráti társaságban
- Napelem
- Debrecen és környéke adok-veszek-beszélgetek
- Budapest és környéke adok-veszek-beszélgetek
- Építő/felújító topik
- gban: Ingyen kellene, de tegnapra
- exHWSW - Értünk mindenhez IS
- További aktív témák...
- PlayStation 4/Slim/Pro konzolok teljes karbantartása, pasztázással Thermal Grizzly 1 órán belül!!
- XBOX360/One/One S/One X konzolok teljes karbantartása, pasztázással Thermal Grizzly 1 órán belül!
- XBOX Series S / X HDMI csatlakozó csere, 1 napos határidővel, 3 hónap garanciával, üzletben!!
- XBOX ONE S/X HDMI IC csere aznapi elkészüléssel, 3 hó garanciával, üzletben!
- PlayStation 5 / PlayStation 4 Fat/Slim/Pro HDMI IC / csatlakozó szerviz, garanciával, üzletből!


![;]](http://cdn.rios.hu/dl/s/v1.gif)

 Viszont erre említettem a gyorsítótárazási lehetőségeket, hogy azért nincs veszve a dolog, igaz, nagyforgalmú oldalt nem futtattam, szóval én egyelőre levegőbe ugatok; de példaként a drupal.org igen komoly terhelésnek van azért kitéve, hogy a háttérben milyen optimalizálásokra kényszerülnek, azt nem vágom.
Viszont erre említettem a gyorsítótárazási lehetőségeket, hogy azért nincs veszve a dolog, igaz, nagyforgalmú oldalt nem futtattam, szóval én egyelőre levegőbe ugatok; de példaként a drupal.org igen komoly terhelésnek van azért kitéve, hogy a háttérben milyen optimalizálásokra kényszerülnek, azt nem vágom.



 Mint említettem vala, a core blokkja NEM ilyen, ergo az vagy egy külső modul/smink által került oda, vagy saját modulból/sminkből. Látatlanban és információk nélkül nehéz segíteni.
Mint említettem vala, a core blokkja NEM ilyen, ergo az vagy egy külső modul/smink által került oda, vagy saját modulból/sminkből. Látatlanban és információk nélkül nehéz segíteni. (hihetetlen, hogy
(hihetetlen, hogy  )
)

 )
)


 Emlékeim szerint Ubuntun ezt elég könnyen meg lehetett oldani beépített módszerekkel a fájlkezelőben, és egy fillért sem kellett költenem (ha már open source szemlélet).
Emlékeim szerint Ubuntun ezt elég könnyen meg lehetett oldani beépített módszerekkel a fájlkezelőben, és egy fillért sem kellett költenem (ha már open source szemlélet). Én világéletemben így használtam
Én világéletemben így használtam 


 Na jó, komolyra fordítva fogalmam nincs, milyen gyorsítótárazási módszerek vannak WordPress-hez, WP-t nem ismerem.
Na jó, komolyra fordítva fogalmam nincs, milyen gyorsítótárazási módszerek vannak WordPress-hez, WP-t nem ismerem.




